2. Fluorescent 3D Digital Artwork
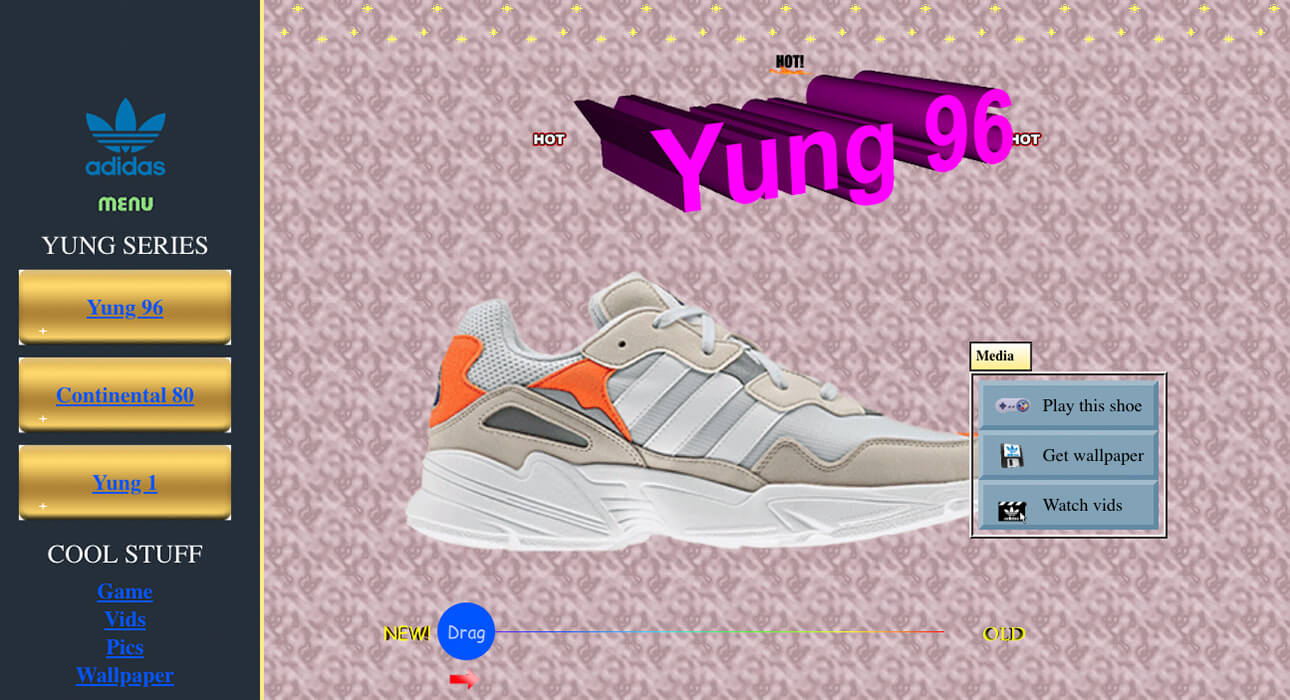
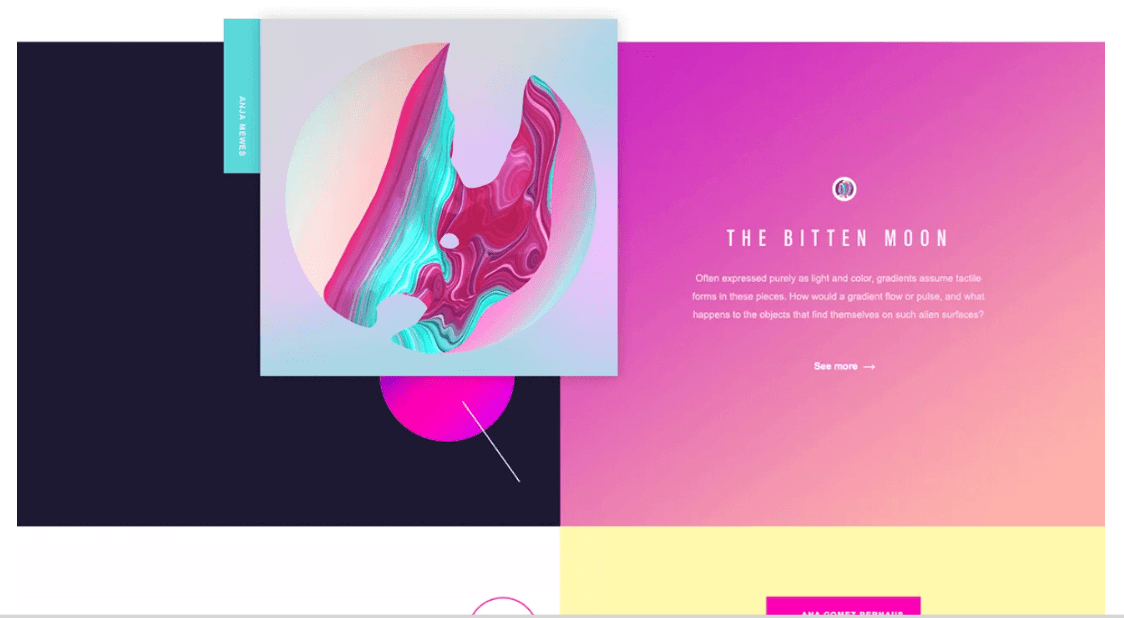
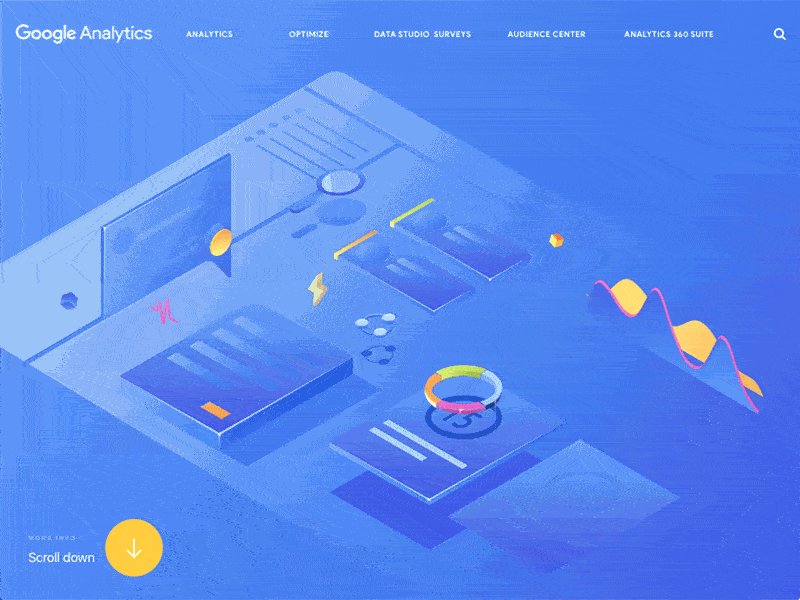
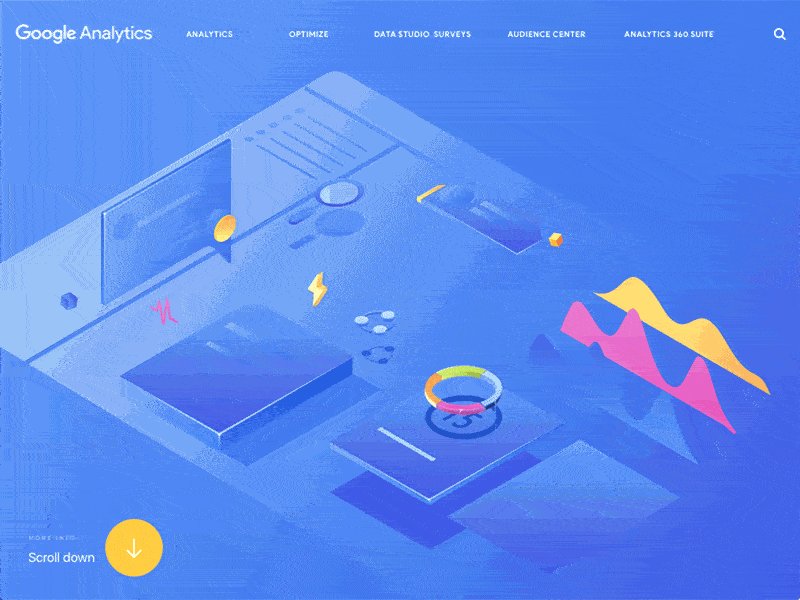
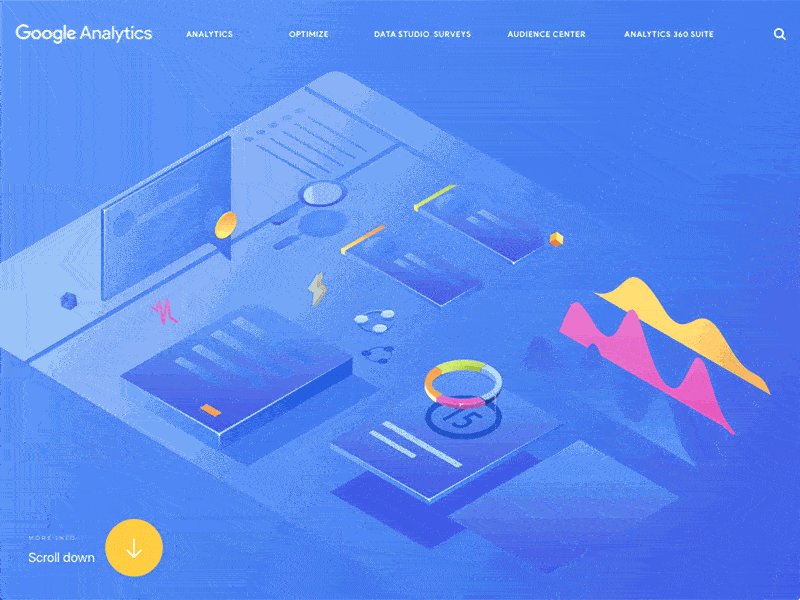
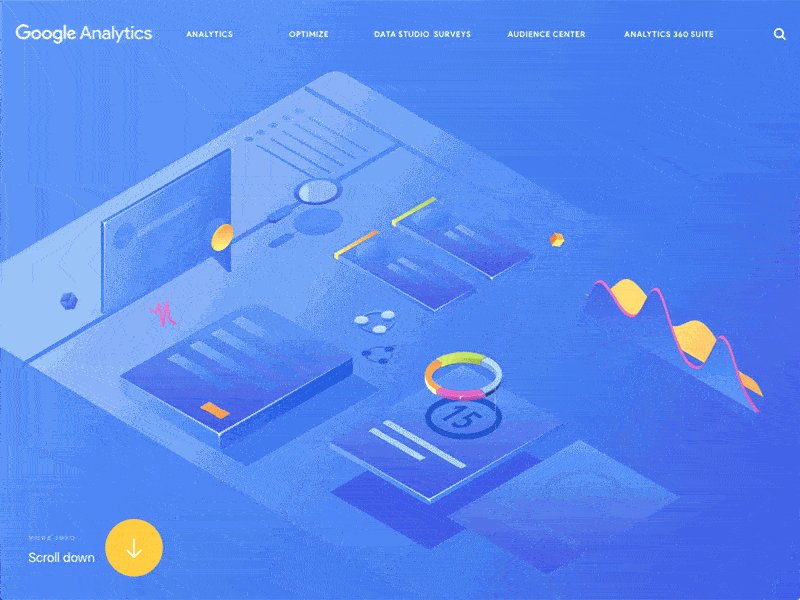
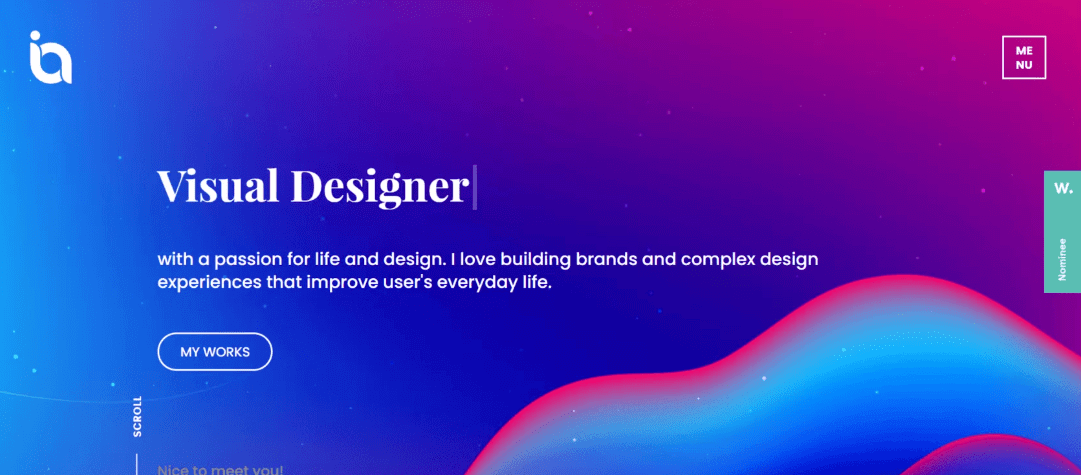
In 2020, futurism will become a new source of graphic design inspiration. You can implement your boldest futuristic concepts in web design by using 3D digital artwork. It will help you make your website look like eye candy if you use beautiful neon shades.
Combined with fluorescent colors, 3D-rendered animation will add more personality and energy to your website. However, keep in mind that neon hues must be gradually scattered on a website not to overshade the primary color palette. They should look like a harmonious and logical complement to the main brand’s concept and style.
On the Wix website, you can see how brilliantly they have implemented this graphic design trend.