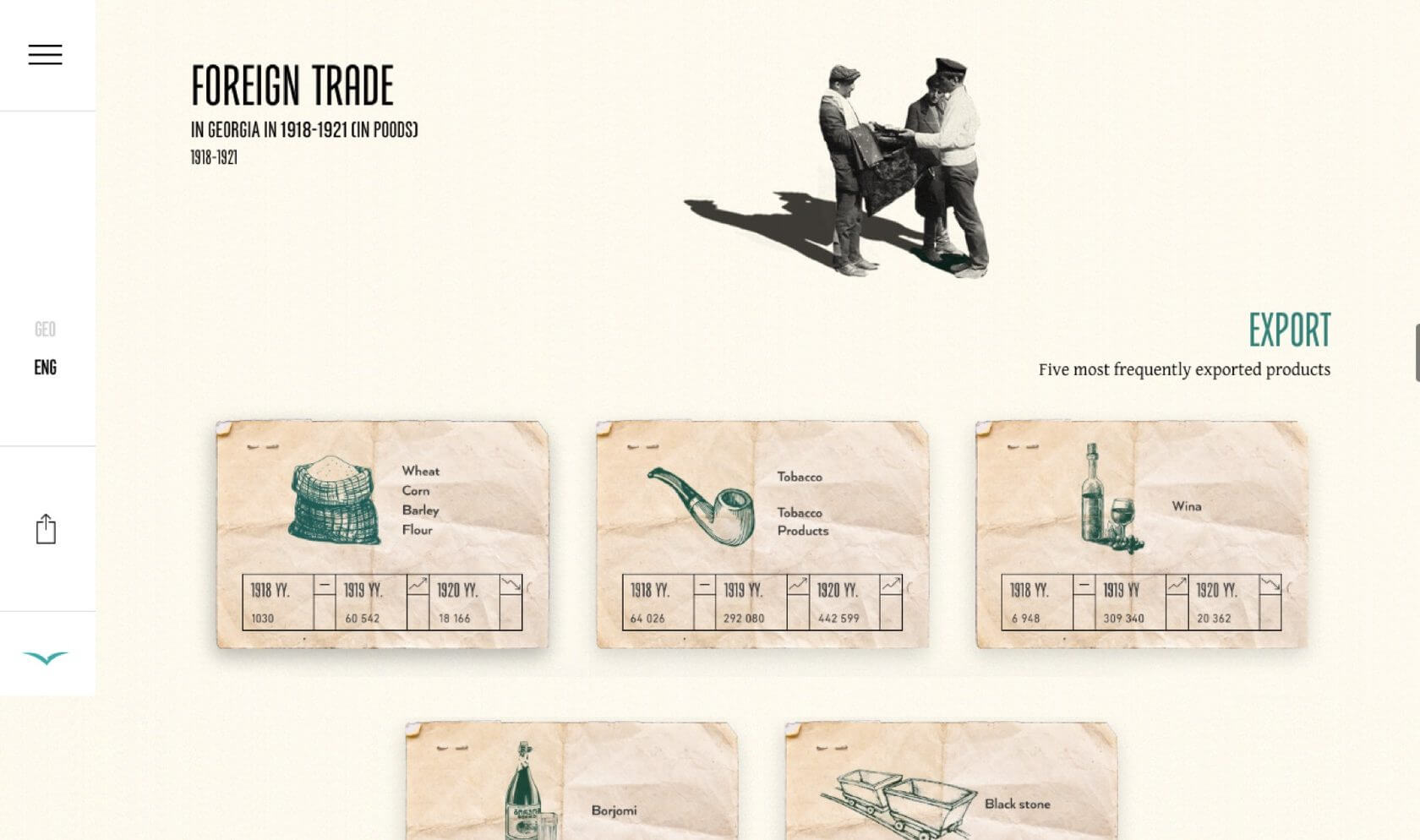
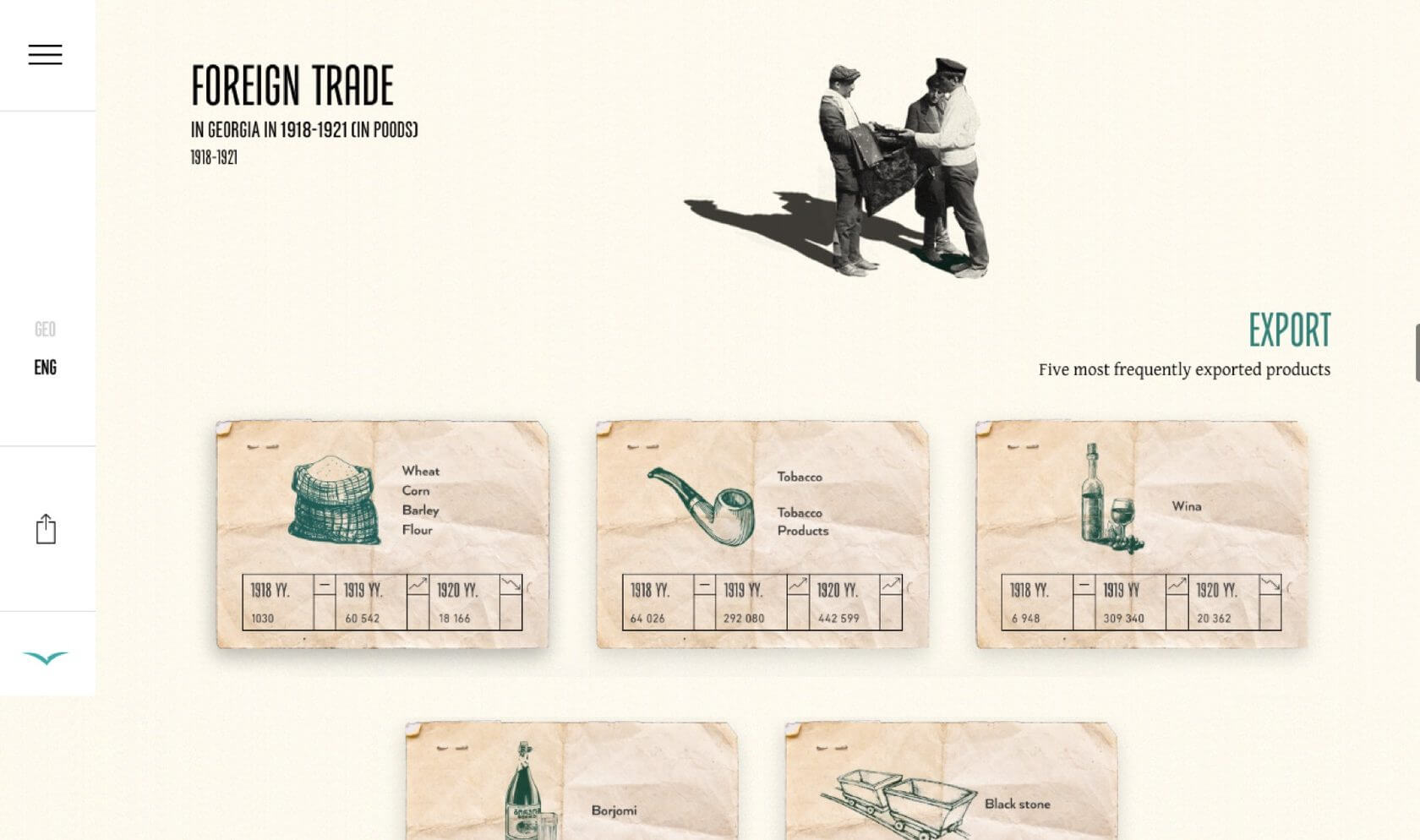
Web design in vintage and retro style is extremely popular in the twenty-first century. By implementing some cool website ideas in this old manner, you’ll give your visitors a chance to look at the contemporary reality from the new perspective, by returning to the past.
Fashion trends of the 1920-1980s are the most recognizable among household items such as furniture, dishes, appliances, transportation, clothing, and shoes. Therefore, such images are actively used in web design. Also, you can follow this approach by modifying modern objects as antiques.
The vintage style maintains the corporate identity of the company or organization, which is designed in the same fashion direction. Feel free to apply this technique if your business is somehow associated with the past age — for example, if you sell antiquarian diamond rings, manufacture luxurious furniture or own retro-cafes, retro-cinemas, retro-clubs, etc.
Such a design can also be suitable for tourism companies, photo studios, photographers and artists, models, entertainers and other spheres of art.
Even if your business isn’t connected with vintage and retro products, you can still use their particular elements (fonts, images) in your marketing, e.g., in thematic ads, landing pages, e-books, etc.

Be cautious, this style should be used mindfully in order not to create the image of an old, dusty site.
Retro is a perfect choice if you’re are a faithful conservative person who respects traditions and strives to renew history.
Assuming that the 21st century is an era of new trends, needs, and preferences, people can expect something extraordinary and more modern. To surprise users with advanced design solutions, pay attention to such graphic design techniques as mixed scrolling and animation.
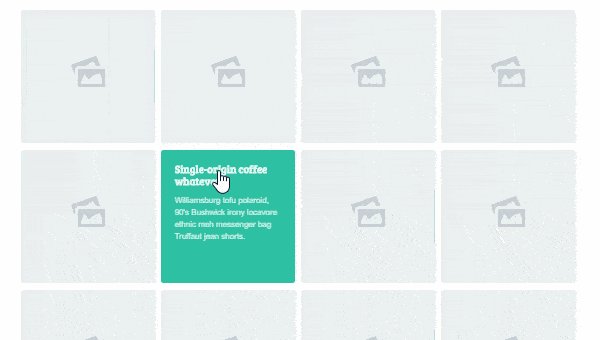
Mixed Scrolling and Animation
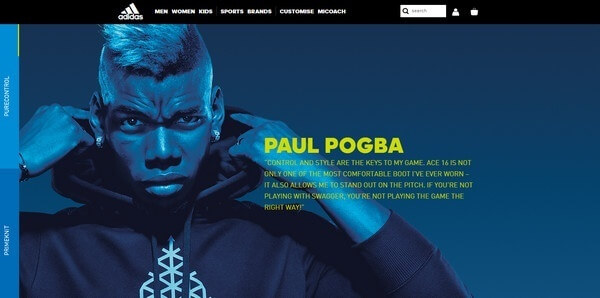
The real trend of recent years is layouts with long scrolling and divided sections. It’s not just a one-page layout that has similar navigation, but content divided into separate parts. Such websites usually provide good old parallax effect and, of course, use a lot of animations appearing during scrolling.
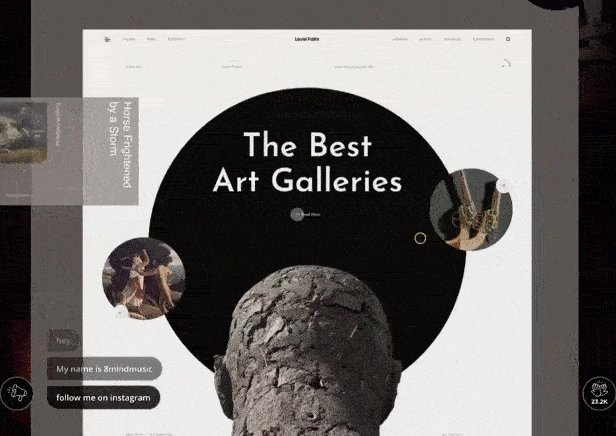
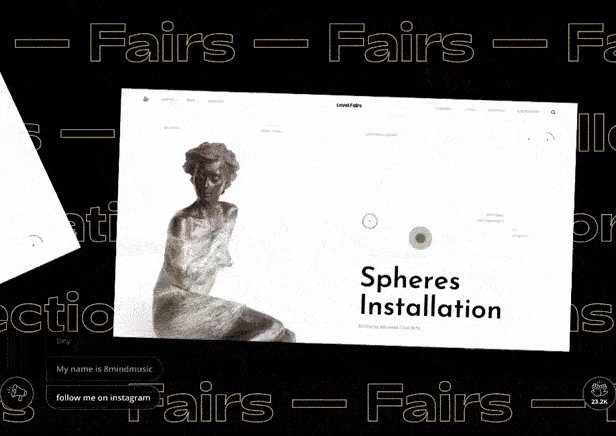
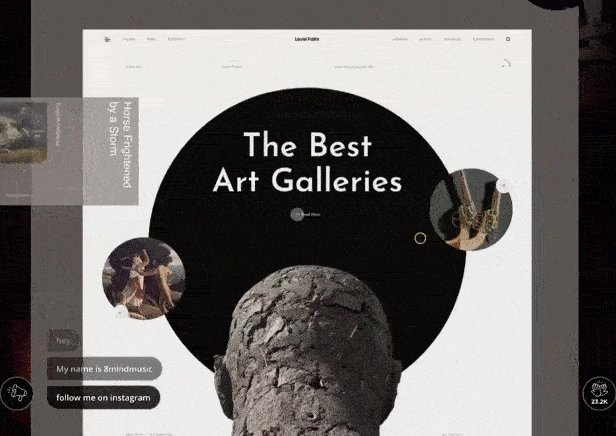
The video below shows a brilliant example of how you can apply scrolling in different directions. The navigation of the presented site combines vertical and horizontal scrolling in a single page layout.

Mixed scrolling can be an excellent technique for the website of an IT company as it will unconsciously show users that you know how to implement complex things. By the way, earlier we’ve described some more ways of how to create an effective IT marketing strategy.
Talking of animation, remember that the purpose of any kind of dynamic element is the improvement of the website usability. If earlier designers have been implementing animation as decoration, nowadays, experts strictly recommend to use it with the aim of attracting user’s attention to important points like CTA buttons, forms and offers.
Here is a list of the most popular types of animations:
- rotation
- slip
- flash and throbbing
- shift and jelly-like effect
- color change
- swing and others
Also, be aware that animated elements and scrolling effects can reduce site speed and spoil the user experience. Make sure that they’re not excessive and don’t irritate and put any pressure on the eyes.
The animation is an extremely useful web design technique unless you use it solely as decoration with no functional purpose.
Conclusion
Realize your cool website ideas by playing with colors, shapes, images and textures. You can use one of the listed graphic design techniques or combine several of them accordingly to website requirements and your skills.
In case you want to create a professional web design with sophisticated solutions and elements that can boost conversions, ReVerb will gladly assist you in this creative endeavor.