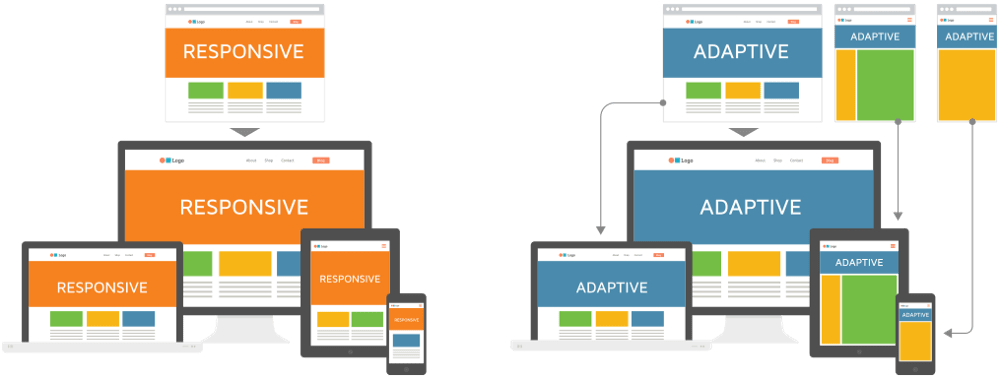
- Responsive Design
- Adaptive Website
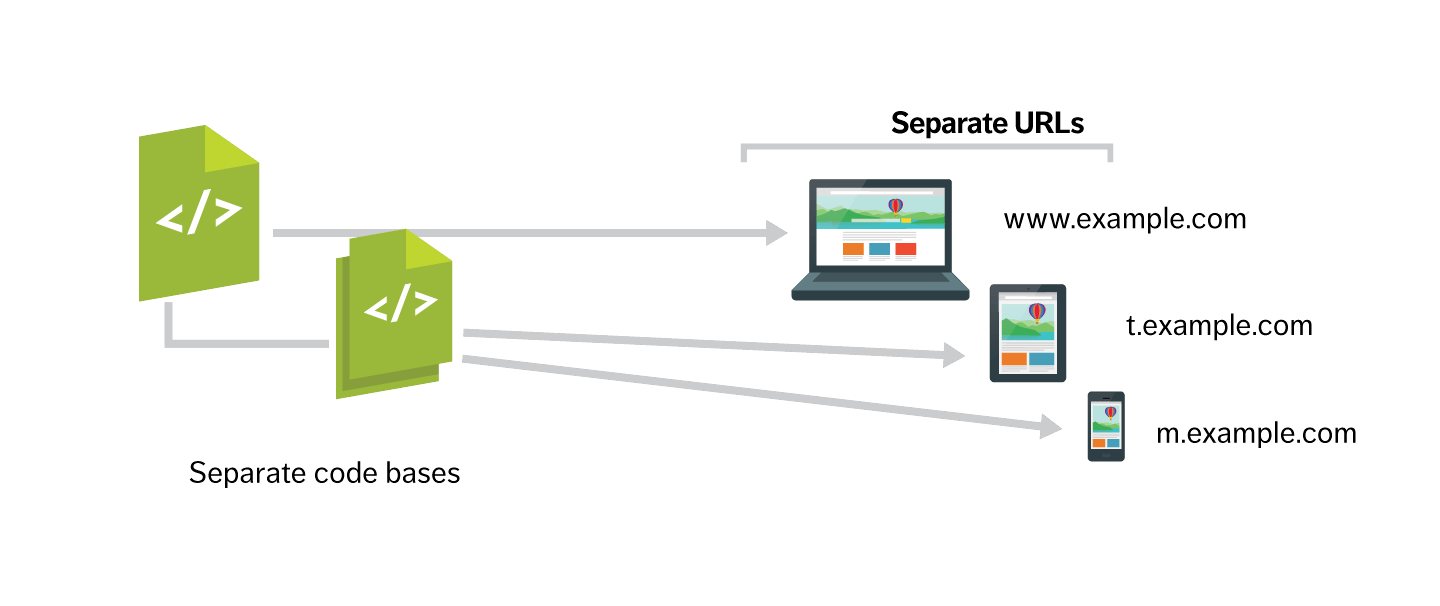
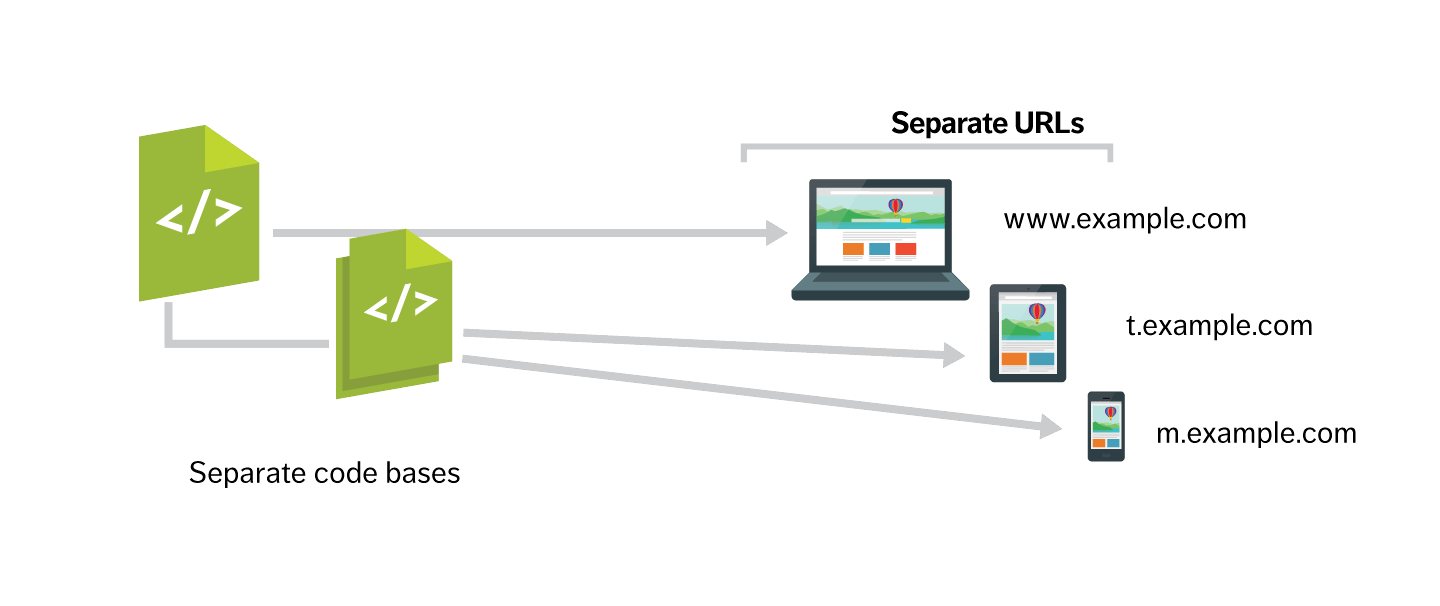
- Separate Mobile Web-Site
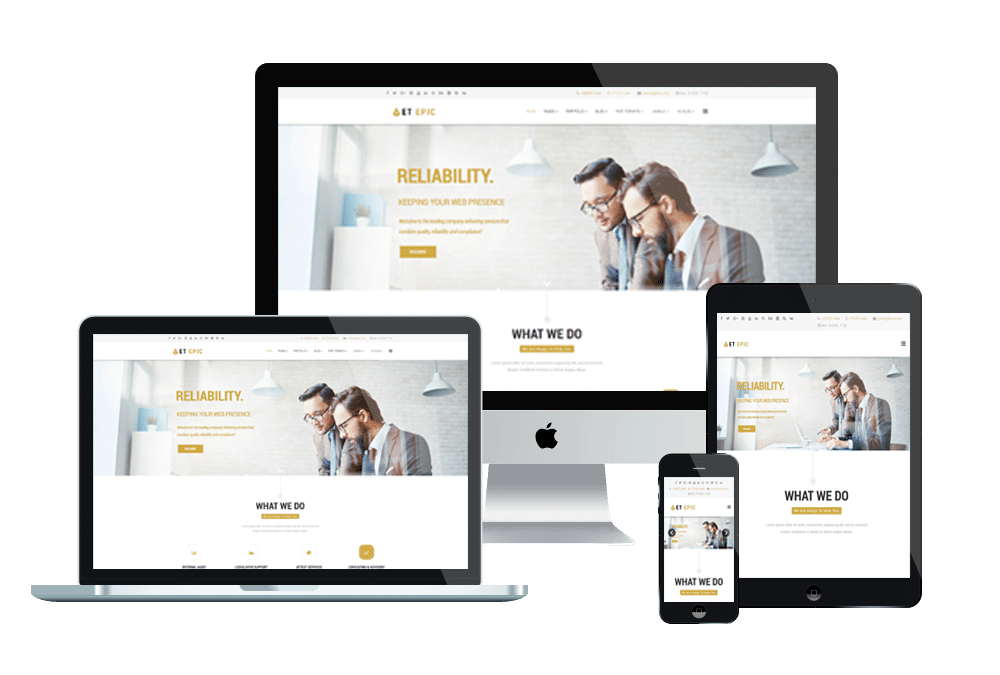
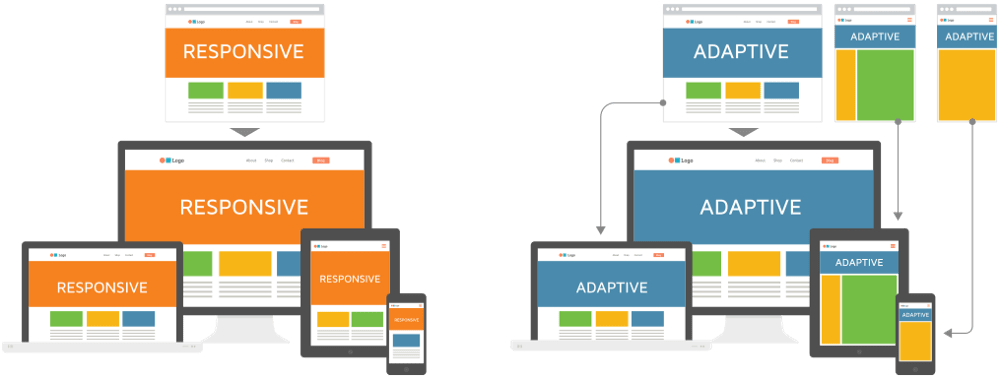
Responsive design
In the responsive design, the content of the web and mobile versions of the site is similar. They contain the same URLs, HTML, and images. However, you should specifically optimize the website using CSS media queries to adjust styles based on the target device characteristics.
Adaptive Website
This type of mobile optimization assumes that the web and mobile versions of the site have the same URLs but their HTML and CSS are generated independently, depending on the device which sent a request. Also, the content is adapted to different screen sizes based on the primary created static layouts.
To get the adaptive website, you need to overcome some technically sophisticated issues:
- Cloaking – avoid the situation when both the search engine system and a user see two different versions of one page (you can configure it through the Vary-HTTP header);
- Design – adapt it to at least six screen sizes.
On the surface, it appears that adaptive requires more work as you have to design layouts for a minimum of six widths. However, responsive can be more complex as improper use of media queries (or indeed not using them at all) can make for display and performance issues.
Luckily, there is an optimal option – combine Responsive Design with the logic of the Adaptive website.

Separate website mobile optimization
Here I’m talking about an independent site with m-dot in the URL and application of the specific SEO features.
At first, each mobile URL must contain “m” – m.websiteexample.com.
Then, you need to add rel =” canonical” to the URL of the mobile site and rel =” alternate” to the web version.
It is also essential to do the next operations:
- Check mobile site’s connection in the Google Search Console;
- Check if links from XML Sitemaps & Robots.txt are accessible from the mobile version of the site.

Conclusion
Now, when you clearly understand how vital the development of a mobile optimized website is, it’s time to start practicing. Do your business online with a mobile first strategy in mind. Or, be prepared for the fact that users will bounce right off the page within the first three seconds.
It’s your turn. Do you use some special mobile optimization tactics that I missed? Write about your unique approach in the comments.