Bet dollars to donuts that you know the answer to the question: ‘What is an H1 tag?’
But did you know that the improper usage of an H1 tag could hurt your online ranking and visibility, while applying H1 tag best practices can significantly contribute to your SEO success?
Google bots use header tags to understand the content and context of a web page. Your site visitors use it too. It helps them understand what the rest of the content is about. Thus, your SEO efforts would be incomplete without fully optimized H1 tags.
Let’s delve into header tags and their power to unlock traffic and reduce bounce rates, as well as consider some actionable strategies and tips to create a good H1 tag.
What Is An H1 Tag?
The H1 tag is an HTML element that defines the title of a given web page. This header tag is usually a page’s primary headline that communicates the content’s essence. In other words, the H1 tag definition may also refer to the page title.
For example, on this web page, the blog title is “SEO Content Strategy: How to Drive More Organic Traffic to Your Site.”

This title is also the H1 or heading of the page. It highlights what users can expect from the content – ways to increase website traffic using SEO content strategy.
Another example is this:

True to the page’s title, the blog explains and describes the ways and channels to promote content effectively.
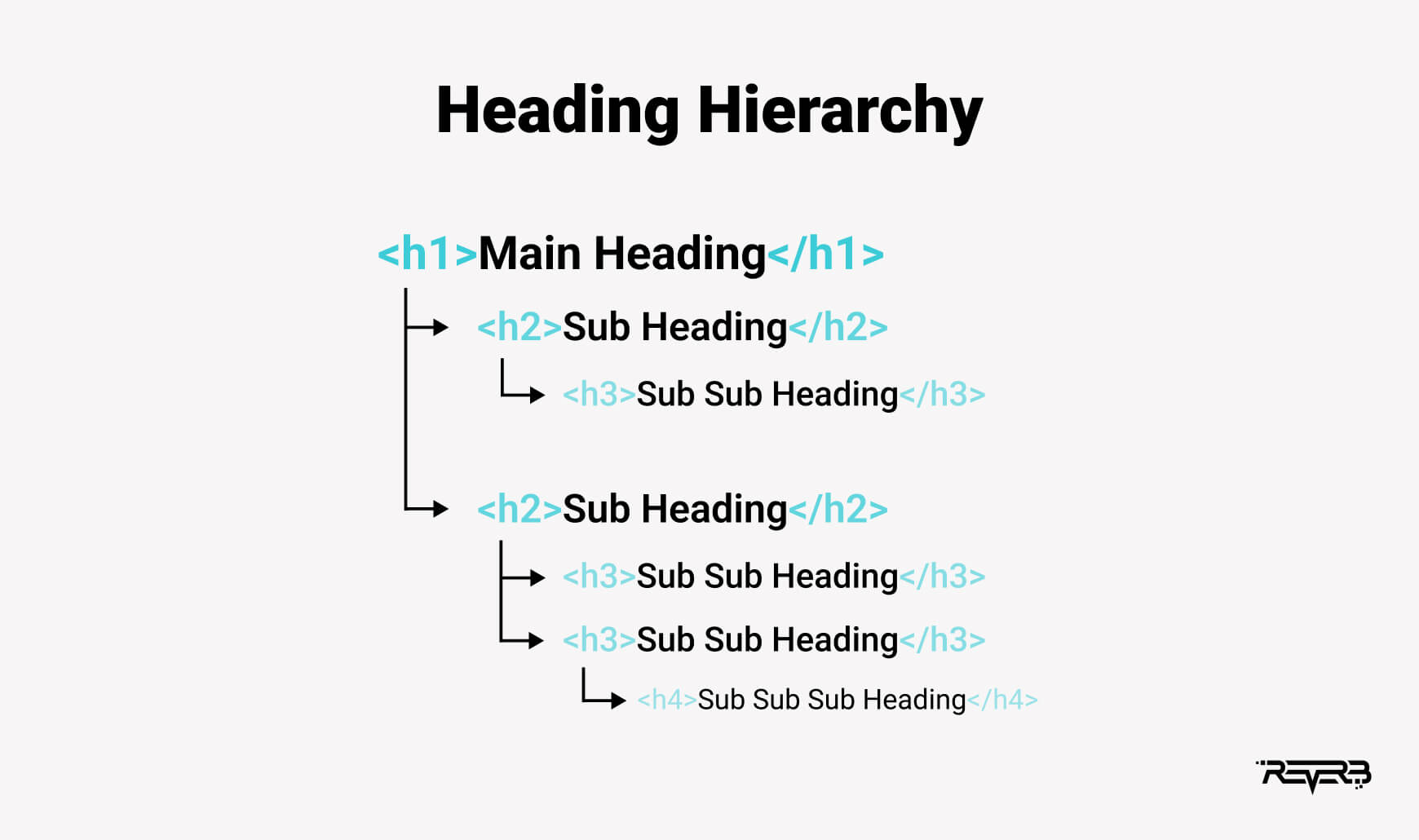
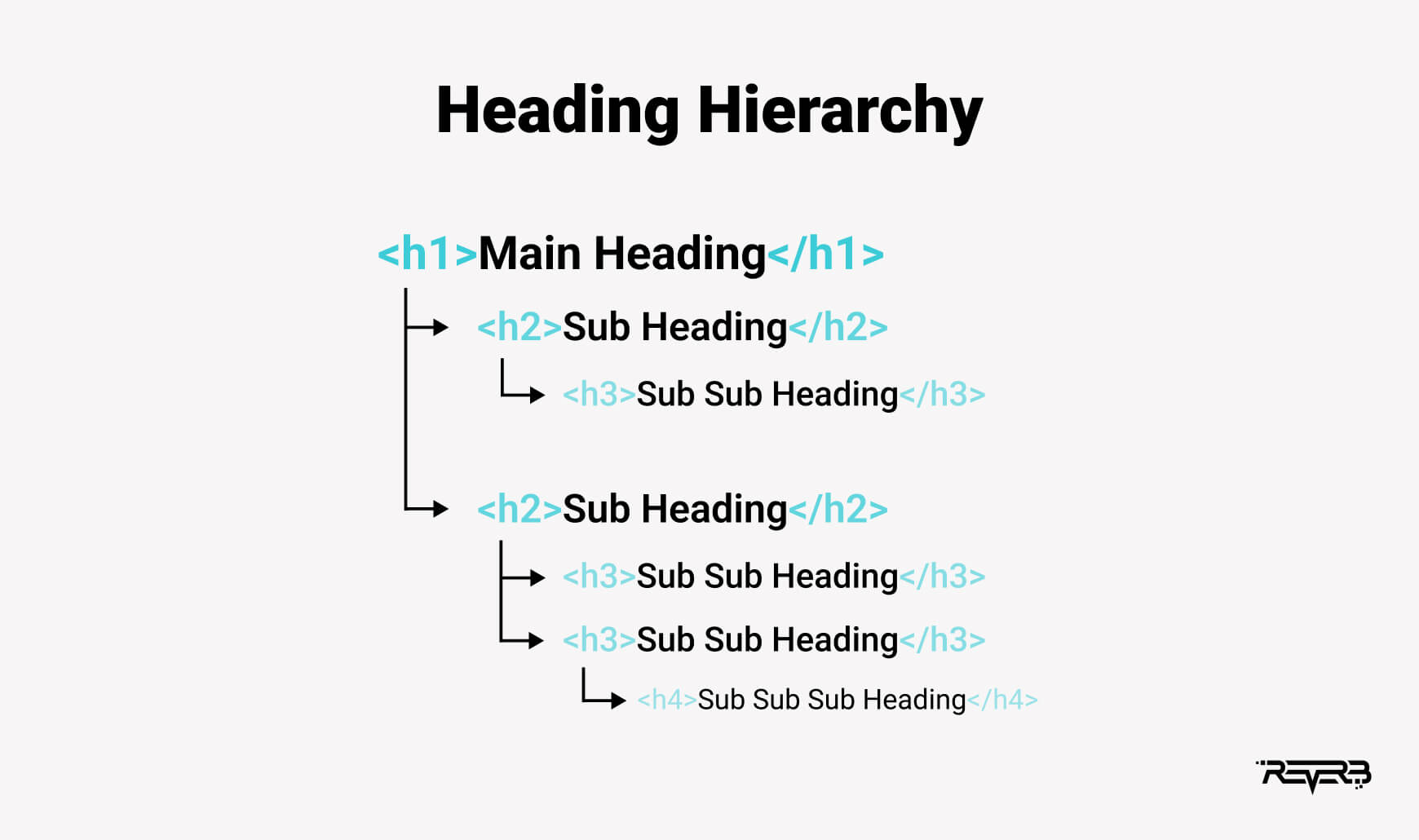
You should remember that H1 differs from the other heading tags in importance and hierarchy. Here is a quick overview of all header tags:
- H1 tags: This is the first and the highest level header tag on a web page and denotes the title or main content. If you are wondering how many H1 tags to use per page, there’s a strict answer – 1.
- H2 tags: This second header breaks down the content into significant sections within the primary topic. You can have many H2 tags on a page.
- H3 tags: This third level heading denotes subtopics within the H2. H3 tags improve content organization and help users navigate faster within the content. The number of H3 tags on a page isn’t limited.
- H4, H5, and H6 tags: These header tags divide the H3 content into subheadings and sub-subheadings. They help to improve clarity and flow. You can use these tags as many times as necessary.

What Is The Purpose Of Header Tags?
Do you want to understand the importance of H1 and other header tags? You can’t afford to miss this low-hanging fruit in SEO.
Heading tags help to improve your page content’s accessibility, visibility, and usability. Let’s find out more.
-
Better content organization
Google bots use properly structured HTML elements to determine the web page content. A well-optimized H1 tag serves two purposes – highlights the page’s main topic and indicates its importance for Google’s ranking.
One of the H1 tag best practices is optimizing it with keywords so Google can understand how your content connects to a user’s search query. They do this to determine how to rank your site.
21% of businesses struggle with low website traffic.
David Ogilvy once said that headlines represent 80 cents in every dollar of advertising. That’s still true today. More people read H1 tags than they read the content.
Because heading tags get displayed in search engine results pages, this is how users decide whether to visit a web page or not.
You can increase your page visits by creating catchy headlines that promise solutions to your user’s needs.
Picture yourself driving through a road with no proper signage. How would you feel?
That’s what readers feel if they land on a page with no header tags– lost, confused and disoriented.
It’s no wonder 88% of users won’t return to a site with a low user experience. Remember that Google values user experience so much that it is one of its ranking factor factors.
Properly structuring your content with header tags can improve UX signals, such as time spent on the page and engagement levels.
SEO experts refer to Google Snippets as the Holy Grail of content marketing. It’s because rich results get displayed prominently on search engine results pages.
These snippets elevate your competitive advantage, authority, and credibility, and you can make a sale right there before a user clicks on any link. How can you beat that?
Good news: Google extracts the material for featured snippets from your header tags. So with some creativity and header tag optimization, you can earn a few featured snippets and unlock more traffic.
How To Identify H1 Tags On A Web Page?
Great! Now that we know the H1 tag definition and importance, how do you identify this header tag on a web page?
Just follow these 4 simple steps (keep calm, you don’t need extensive coding skills for this):
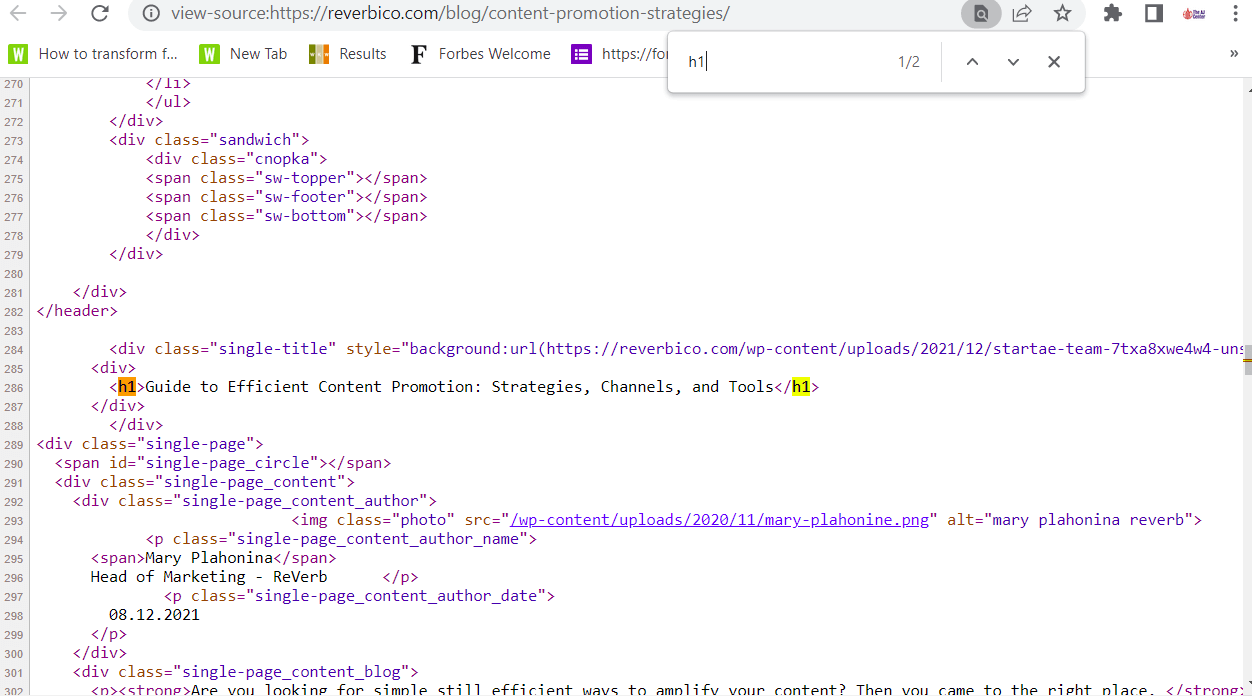
- Step 1: Open up the web page you want to monitor.
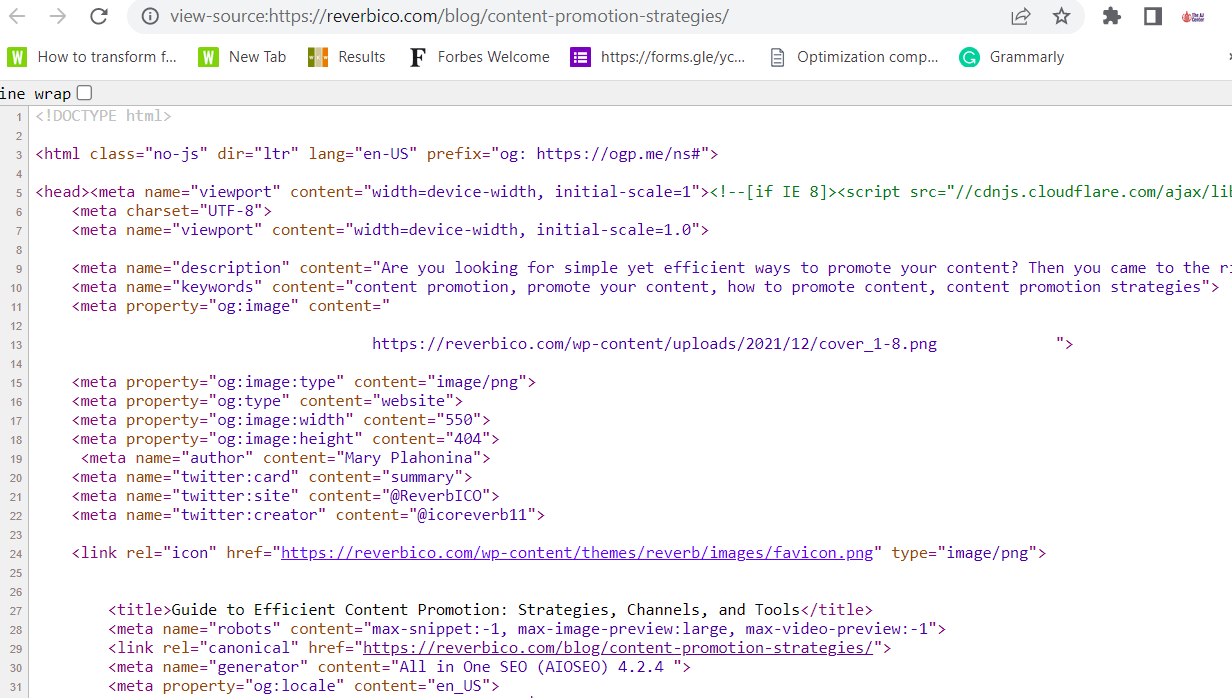
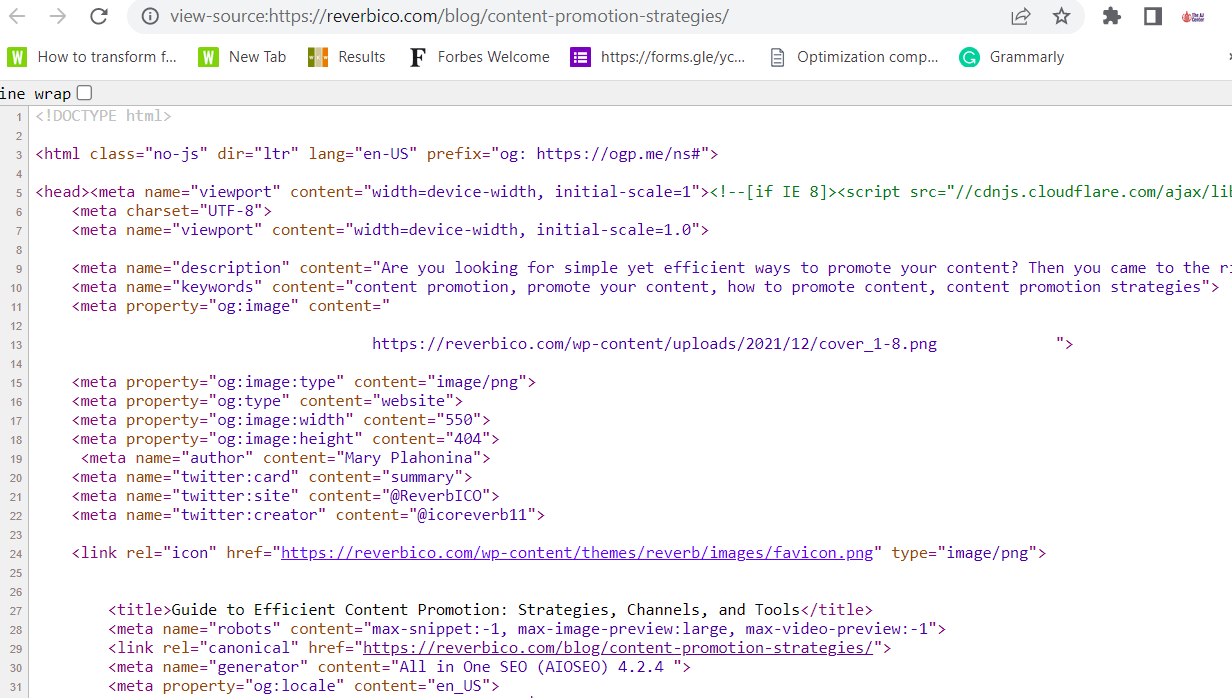
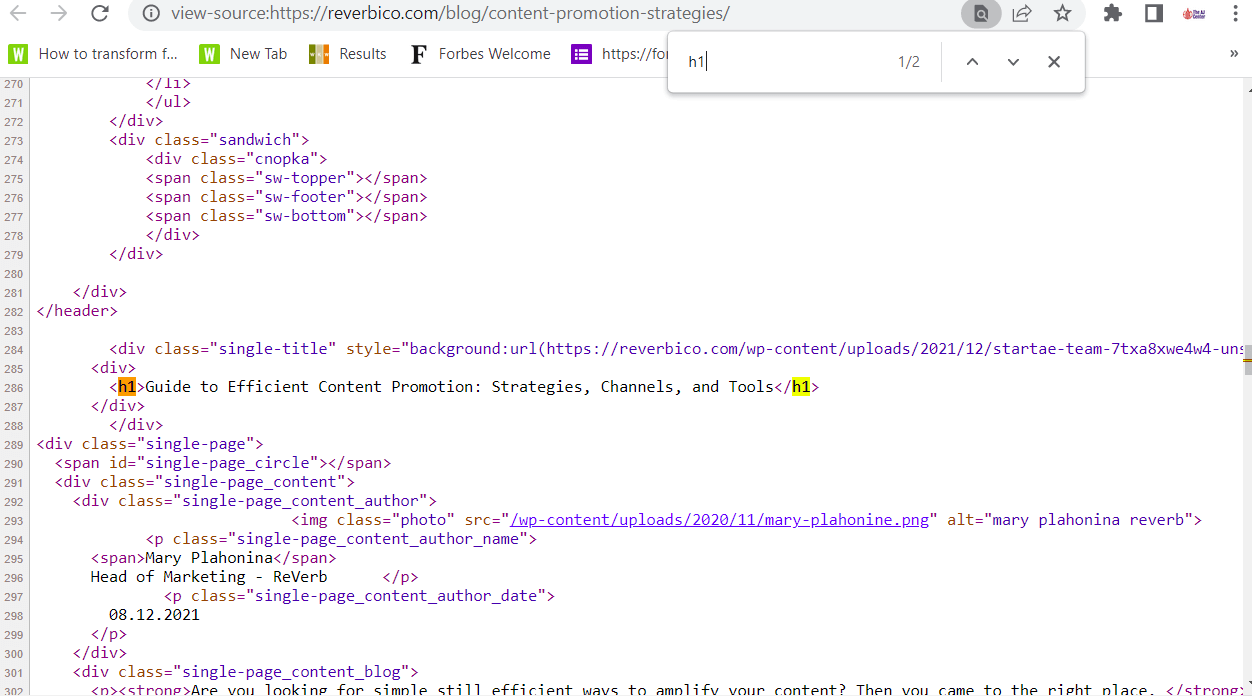
- Step 2: Right-click at any point on the web page and click “view page source.” This should load the source code of the page.

- Step 3: Bring up your browser’s search function by pressing CTRL+F. A small search bar should appear at the top right corner of the webpage.
- Step 4: Type “H1” and hit Enter. The web page should then highlight the H1 tags of the page.

You can use the above steps to identify duplicated H1s on your page.
Because it’s a best practice to use one H1 per page, you’ll need to revise the HTML structure of the page if you find more than one H1. You can replace some H1s with H2, H3, H4, H5, or H6 tags.
H1 Tag Best Practices: How To Create A Good H1
While nearly everybody understands the importance of H1 tags, most people don’t create them properly.
What’s more, when using H1 tags for SEO, a few mistakes could land you in trouble with Google. You won’t get a penalty per se, but your ranking could stay low or take a nose dive.
There are a few fundamental rules that you must know and apply to avoid any issues:
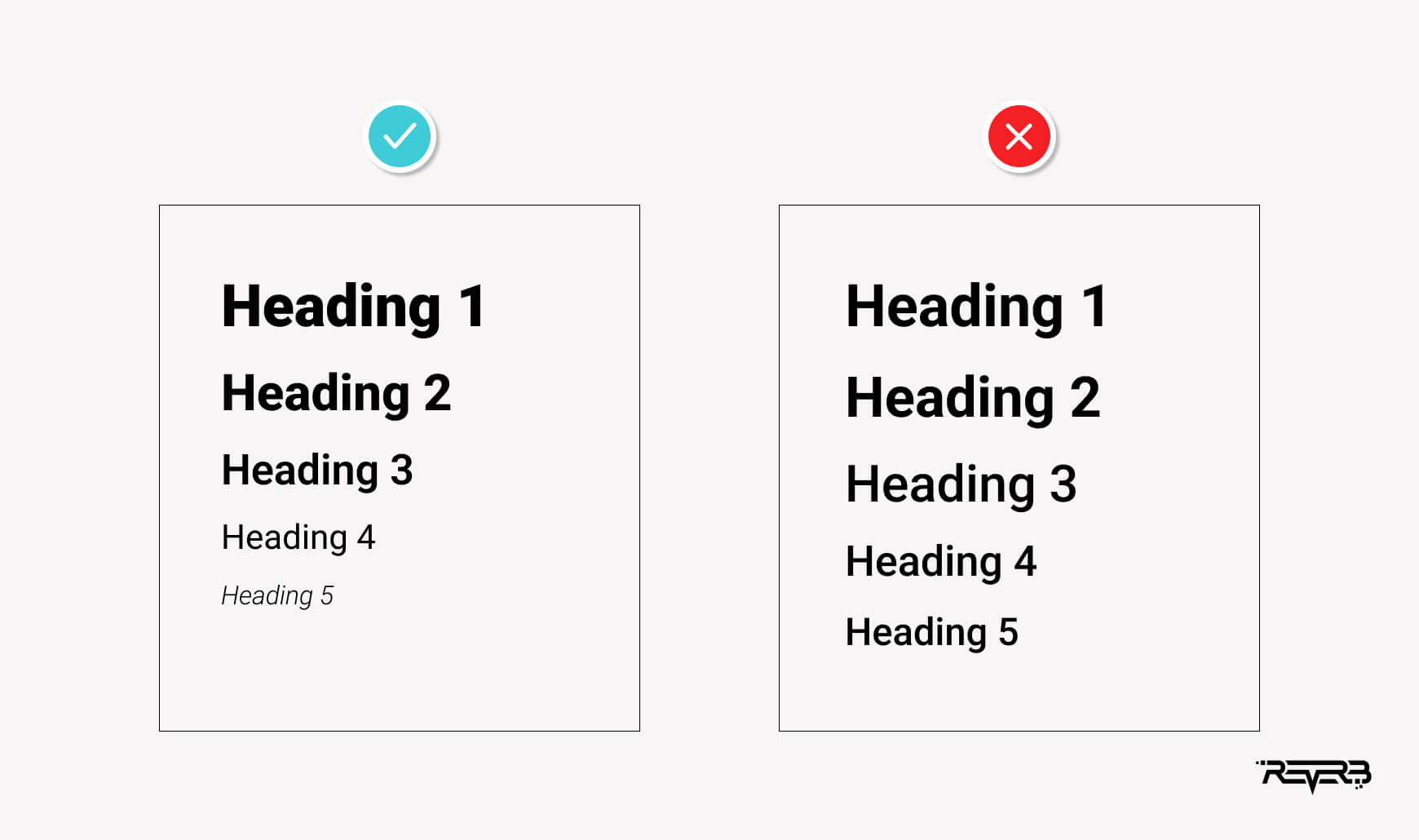
- Use an H1 only once per page
- Don’t jump from an H1 to H3 – follow the headings hierarchy
- Proper formatting – don’t have your <H1> nested within an <H2>
- Use your primary keyword within H1 in the most natural way
- Write keeping your users in mind
Now let’s consider these H1 tag best practices in detail to get more practical insights.
When it comes to H1s, monogamy is a good thing. As seen in our H1 tags examples, using a single H1 on your page helps to establish hierarchy and focus and keep things consistent with user expectations.
Things could go wrong if you use multiple H1s on a page. For instance, Google bots may get confused about the hierarchy of your content and the main keywords.
-
Keep the H1 tag at the top
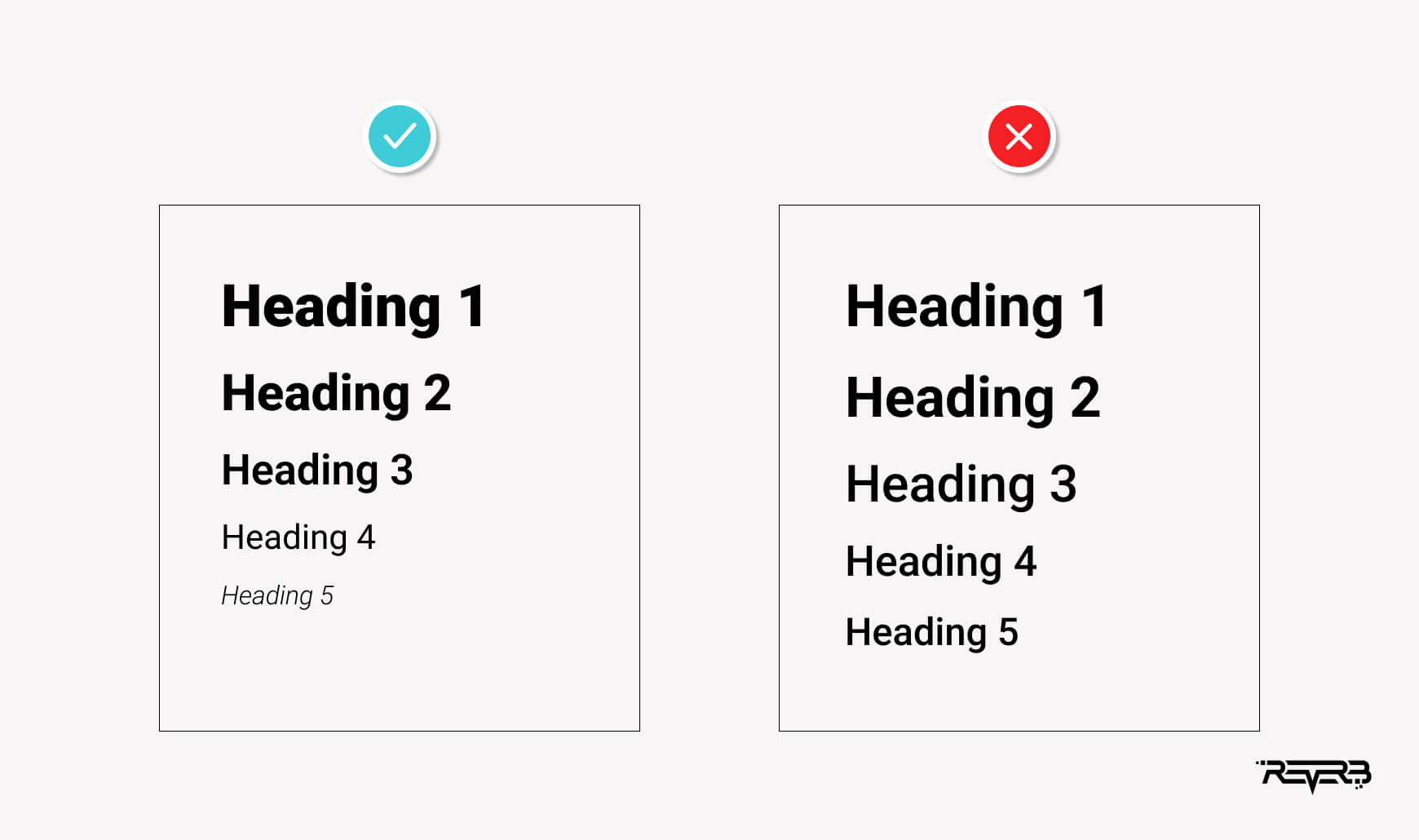
The first heading tag is always the H1. H2, H3, and others can’t come before H1. Ensure to use the largest font size for an H1 tag.
Google Docs has this header tag set to a default font size of 32 pixels. No other header should exceed the size and visibility of your H1.

One of the most crucial H1 tag best practices is using keywords. Search engine bots and visitors rely on H1 to measure the relevance and importance of a web page.
Adding relevant keywords can favor your search engine ranking. Aim to include one primary keyword in this header. It’s okay to use a short-tail or long-tail keyword.
The H1 tag is important for SEO because it highlights the content of your page. So, always make the title match the content of the page.
Ensure it is super descriptive to attract relevant visitors to read your content. This act alone can help to weed out irrelevant leads and save your time and resources in SEO.
And you know what? Descriptive H1s can also help to retain users. Experts say that an average website can have a bounce rate of up to 70%. That is not good for SEO. Descriptive H1 tags can reduce bounce rates by improving the time spent on site.
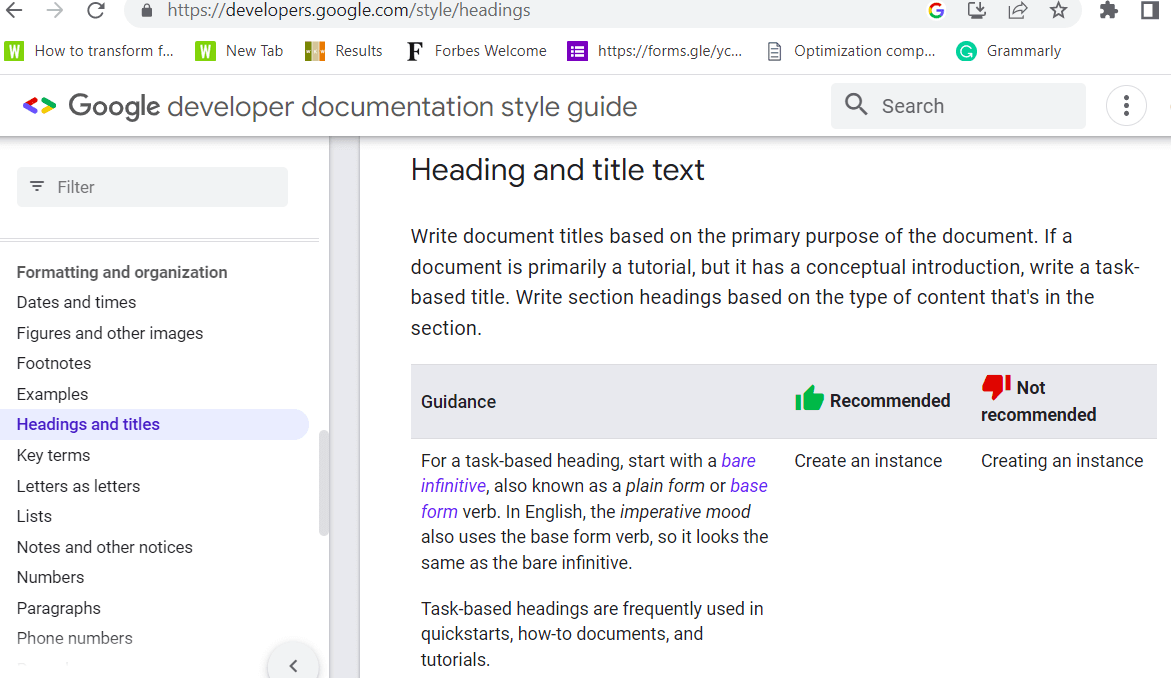
This is what Google says on how to create a good H1 tag description:

-
Keep it concise and meaningful
What is the best length for H1 tags? 55 characters is the magic number. But you have room to express the gist of your content in 40-70 characters.
If you make them too short, it might become impossible to provide a meaningful description.
If they come out too long, the title will appear awkward to readers, and search engine bots may fail to differentiate the H1 from any other sentences on the page.
Before you create an H1 tag, ask yourself what does the user want? What information are they looking for? Once you determine the answers to these questions, craft an H1 title that promises to fulfill the user’s needs.
Conclusion
In summary, H1s can help maximize your SEO efforts. Hopefully, this article has helped you understand how header tags work, their significance in website ranking and user engagement, and ways to optimize H1 tags for SEO.
If you need help creating high-performing H1, our agency is always here to help!