Are you wondering how to make your website reach its full potential and give it an edge in a competitive landscape? Of course, you are!
Well, let me put the answer in just three simple words – UX design optimization.
Yes, a poorly designed website is more of a liability than an asset. It will never bring you positive results, and thus, it can’t be cost-efficient.
Optimizing your website according to UX design principles is crucial to its overall success. The more user-friendly and accessible it is, the more appealing it will be to your audience. Hence, more conversions for you. It’s that simple!
In one of our previous articles, I shared some effective UI design ideas to help you create an outstanding brand image. Now, it’s time to give the spotlight to website UX design tips that will improve users’ interaction with your resource, ultimately, skyrocketing site’s conversions!
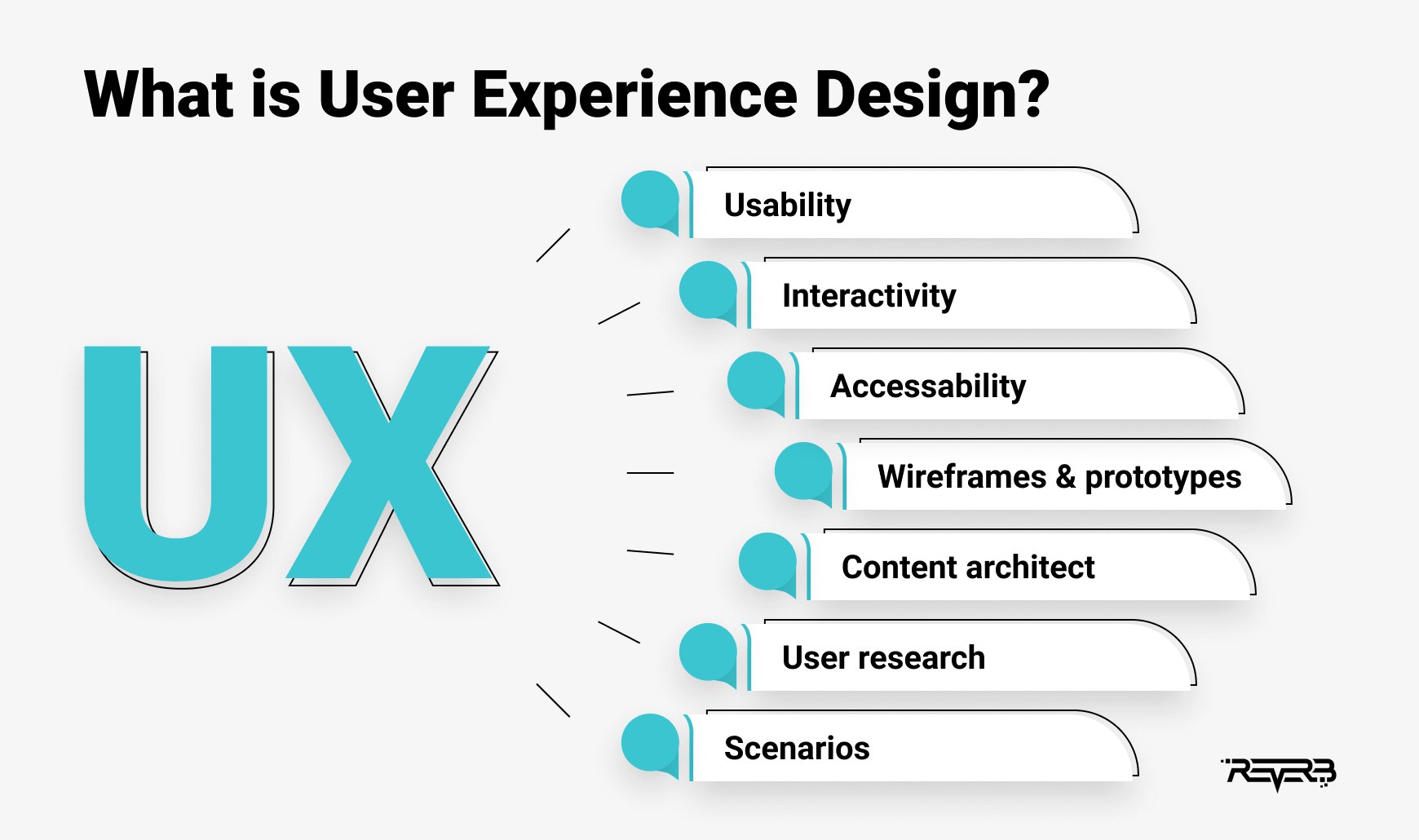
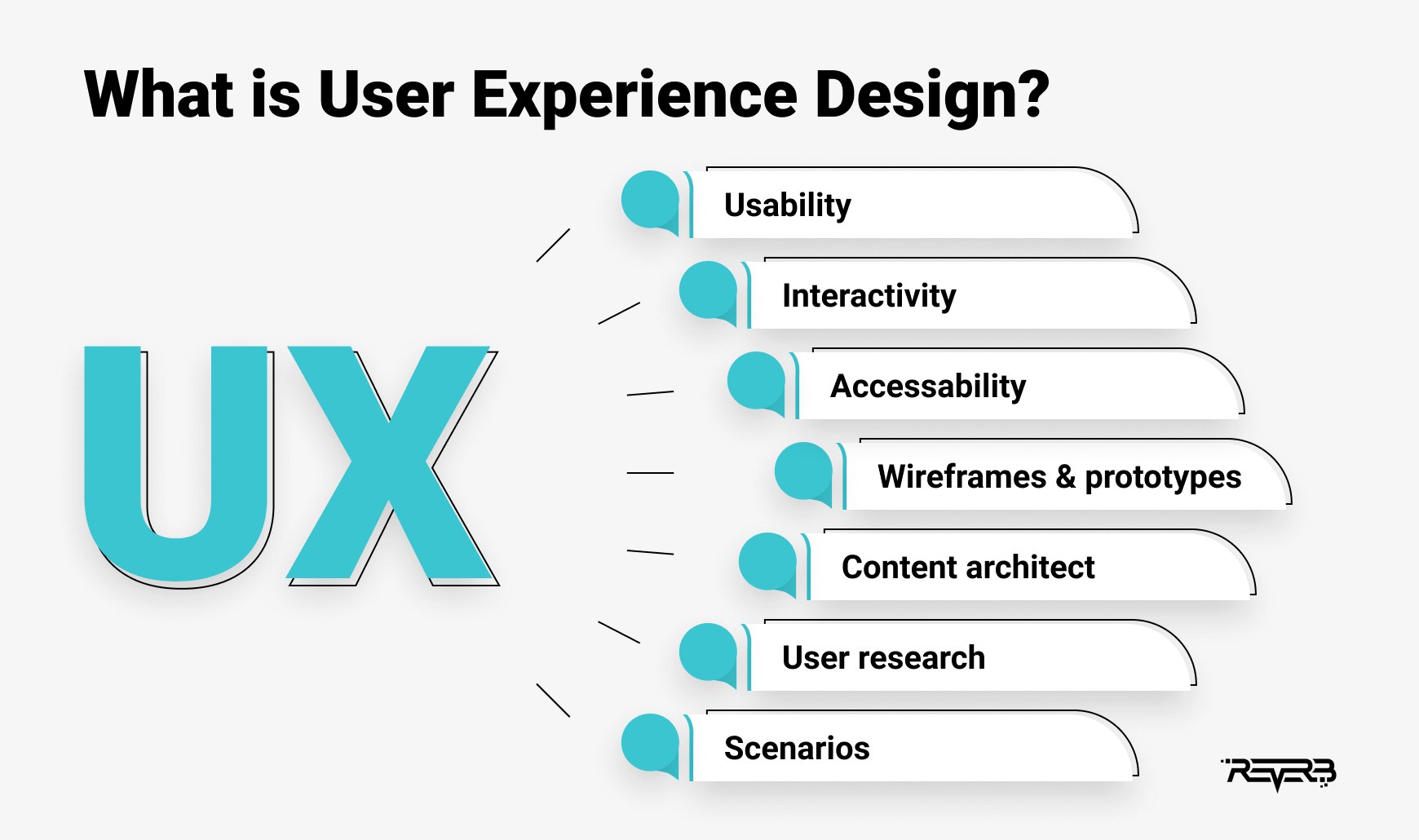
What is User Experience Design?
There’s a common confusion that UI and UX design are pretty much the same things. And while they do share some common traits, it’s important to comprehend that UI and UX design pursue different goals.
As you may already know, UI (user interface) design is responsible for a product’s visual side, which includes colors, fonts, icon styles, and other elements that form appearance.
In turn, UX (user experience) design is a complex discipline aimed at increasing the quality of user interaction with the product. It’s focused on enhancing the website’s usability, interactivity, and accessibility.

You can easily achieve these goals and more by putting some UX design tips into practice. Or you can even embark on thorough research on UX to further amplify the effectiveness of your design strategies.
Top-Tier Tips for UX Designers to Put in Use
So let’s go ahead and explore the most efficient ways to give your users the utmost pleasure of surfing your website!
-
Study your audience and users’ needs
It’s no surprise that any project you embark upon requires thorough research prior to its execution. And designing a website from scratch is no exception.
The first thing you need to consider is who your users are and what they’re looking for on your website. Is it necessary to optimize a resource for a certain group of people? Do you need to focus on some features in particular?
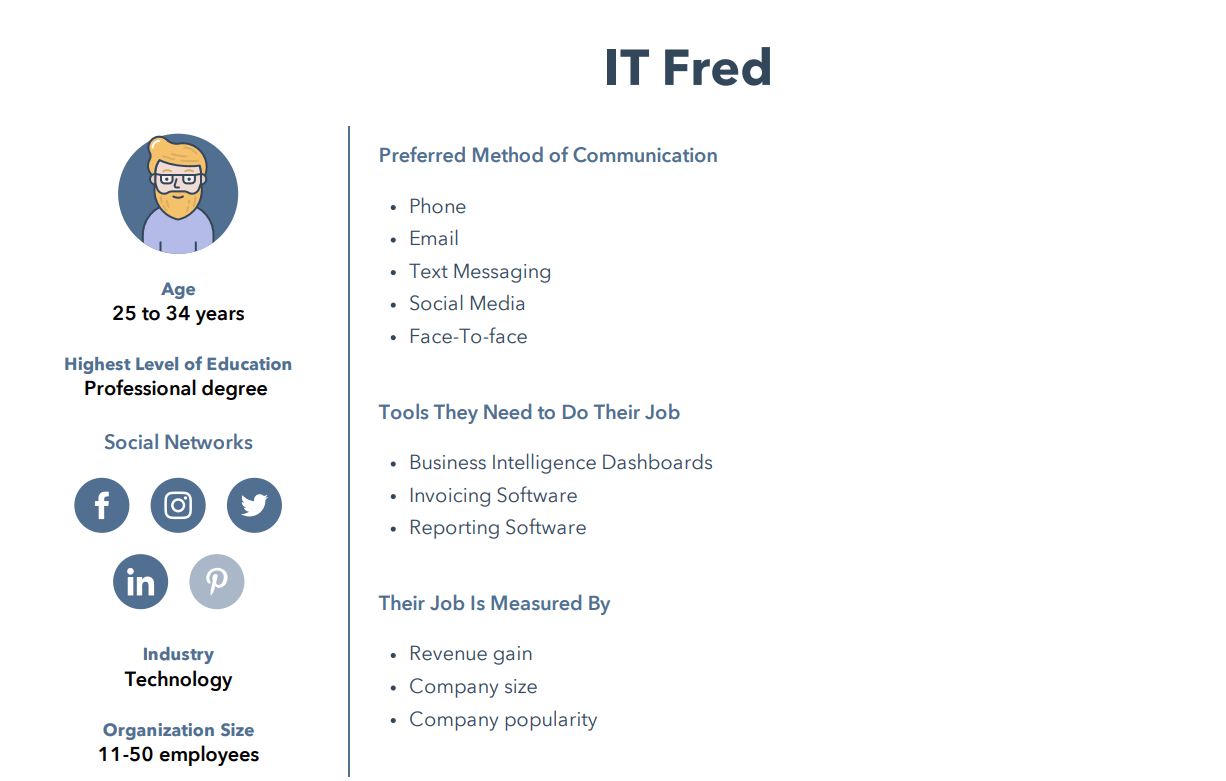
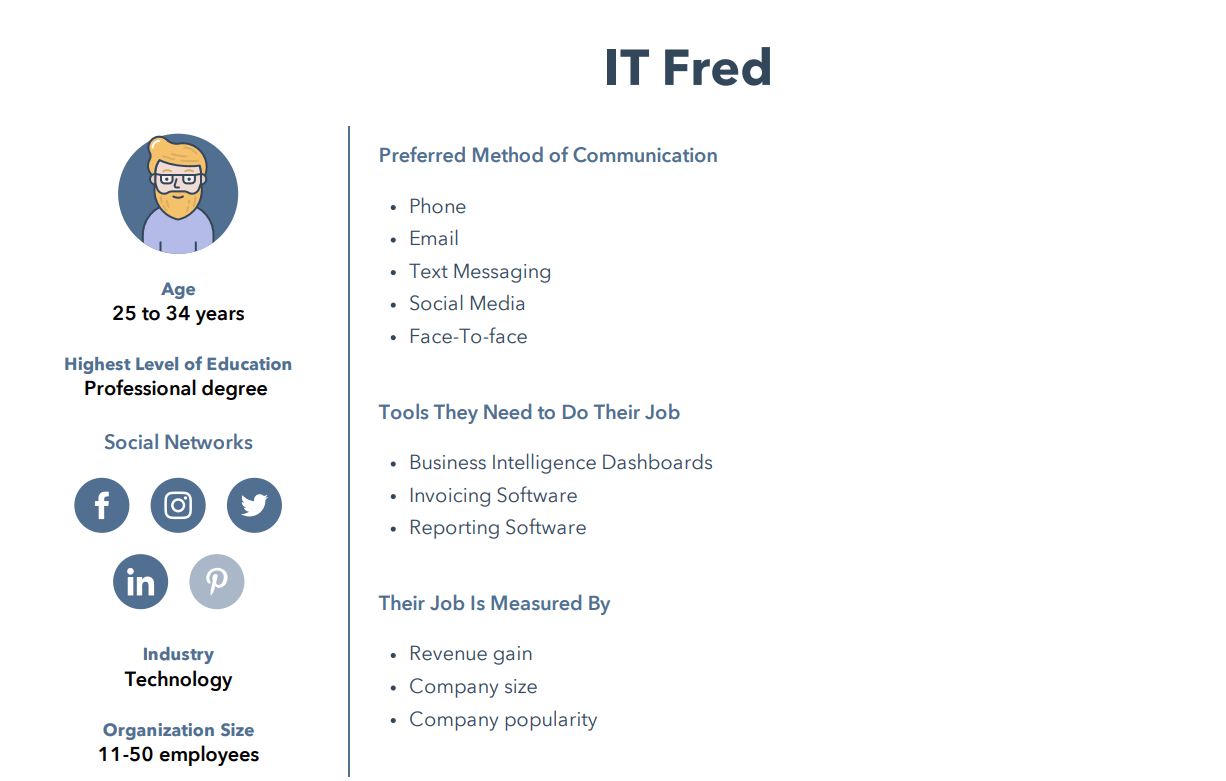
To answer all these questions, create buyer personas for your business and establish the priorities. Determine aspects that your target users are looking for in the first place. This will help you create the website user experience, which will showcase only the most beneficial and useful features and foster a user-friendly environment.

2. Grab users’ attention immediately
The study allegedly conducted by Microsoft implies that since the year 2000, a human attention span has shortened from 12 seconds to only 8. To give you a point of comparison, an attention span of a goldfish goes as far as 9 seconds.
Well, as shocking as this research seems to be, its accuracy has been repeatedly tested, and guess what? It didn’t pass the test with flying colors.
Now, the truth is that even though human attention span is largely unexplored territory, you need to optimize your interface with these “8 attentive seconds” in mind.
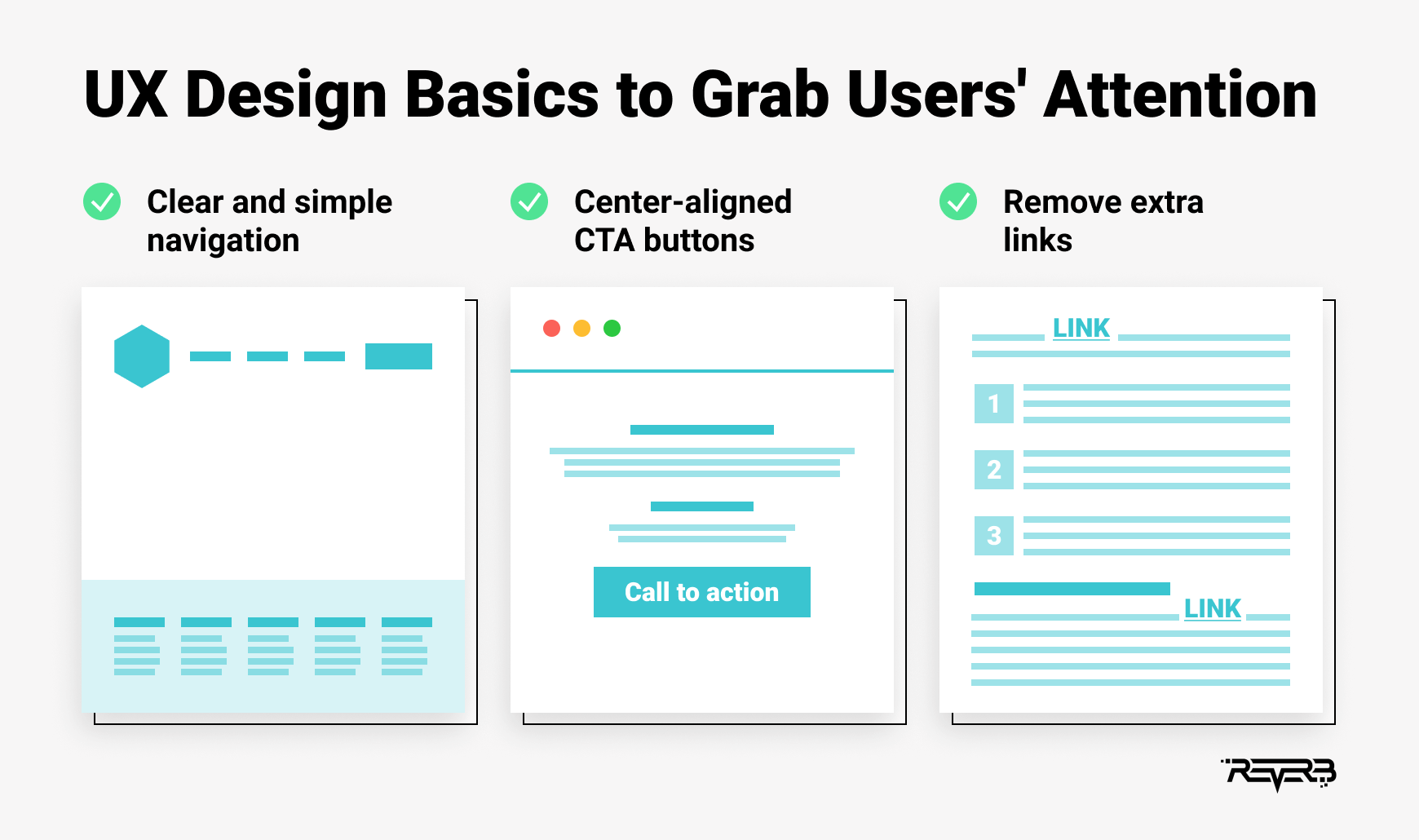
Here’s an actionable UX guideline to follow:
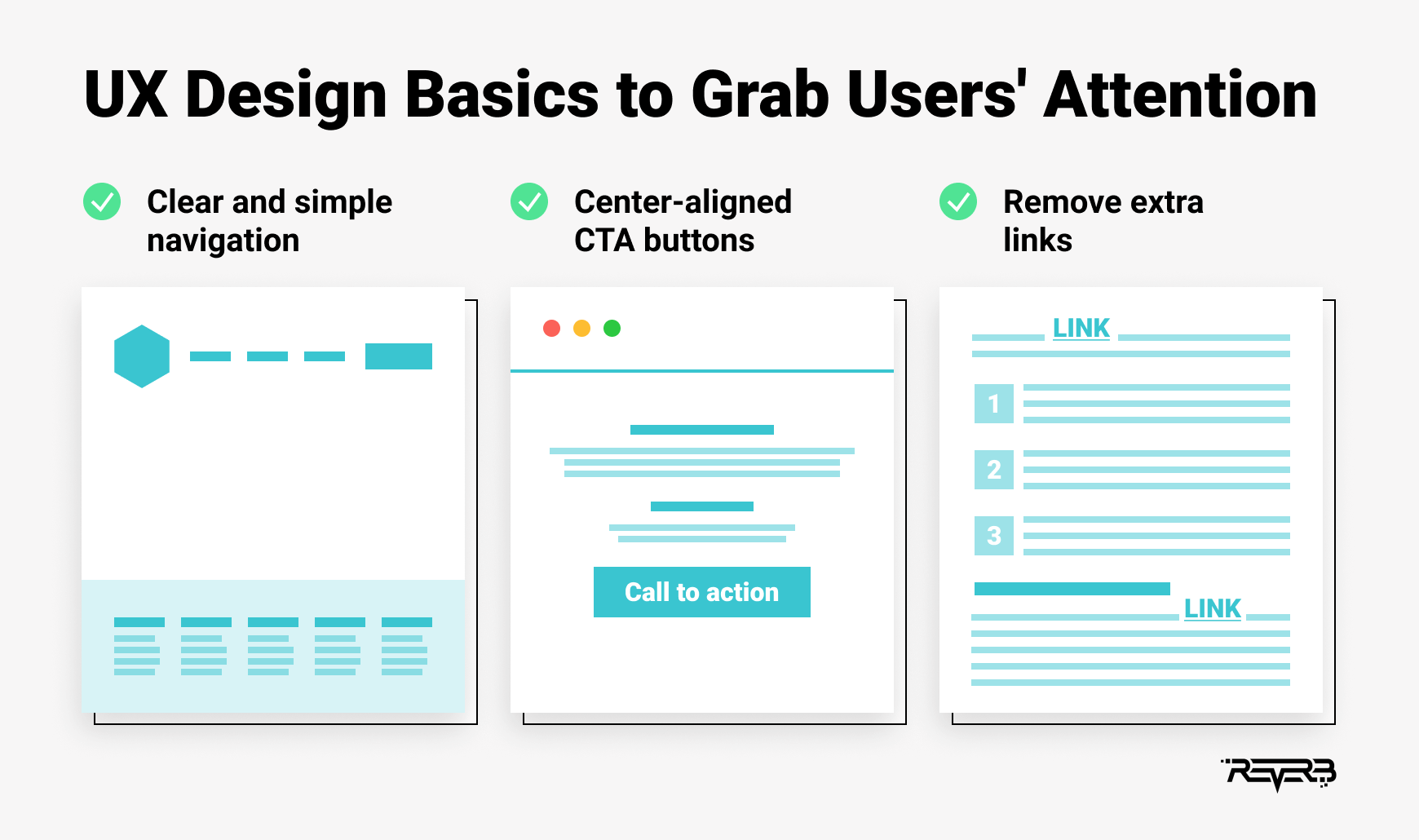
- Simplify the interface by removing unnecessary elements, and focus on one main goal: helping users navigate the website as quickly as possible, so they don’t lose interest too quickly.
- Place the most important elements near the center of the screen because this is where your user will look in the first place.
- Remove unnecessary links that can redirect users and throw them off the trail.

3. Improve page load time
It may sound quite obvious, but the way users perceive your website is directly affected by the load time and smoothness of animations. The fast speed of loading is what makes a good user experience.
The faster your website, the bigger the chances to grab users’ attention.
What’s more, a delay that is longer than 2-3 seconds will make your users leave your website. So take this issue seriously if you notice that your layout takes some time to load.
Clearly, you cannot affect your users’ Internet speed, but you can still make a few adjustments to minimize the waiting time on your website.
Keep in mind that “heavier” interfaces will load longer. Thus, try to minimize (if possible) the presence of such heavy elements as intricate animation and complex interactive features. At least, reduce the size of the on-site images and files.
However, if those elements are crucial to your interface, don’t stress out. I have a couple of ideas on how you can optimize the website loading time:
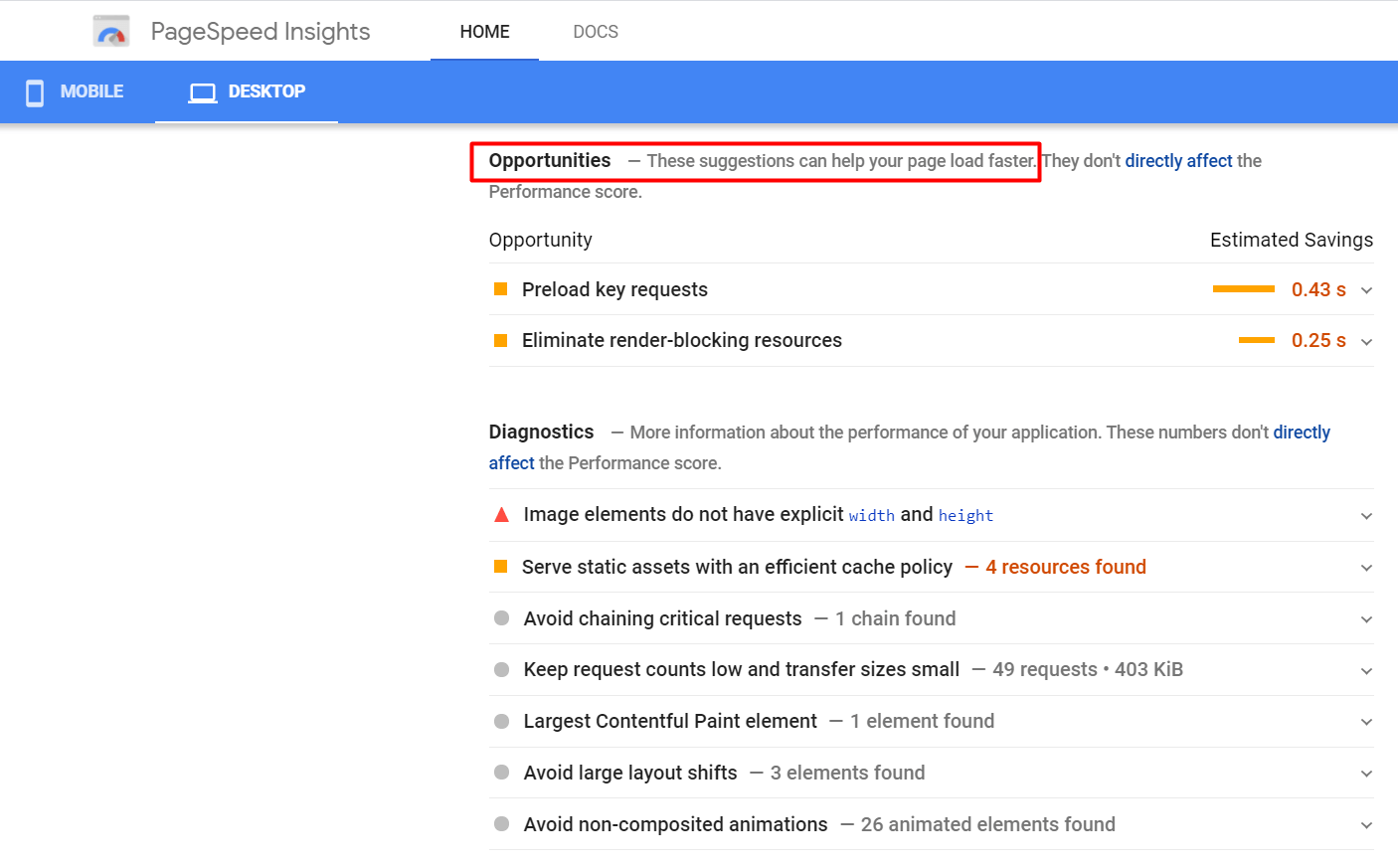
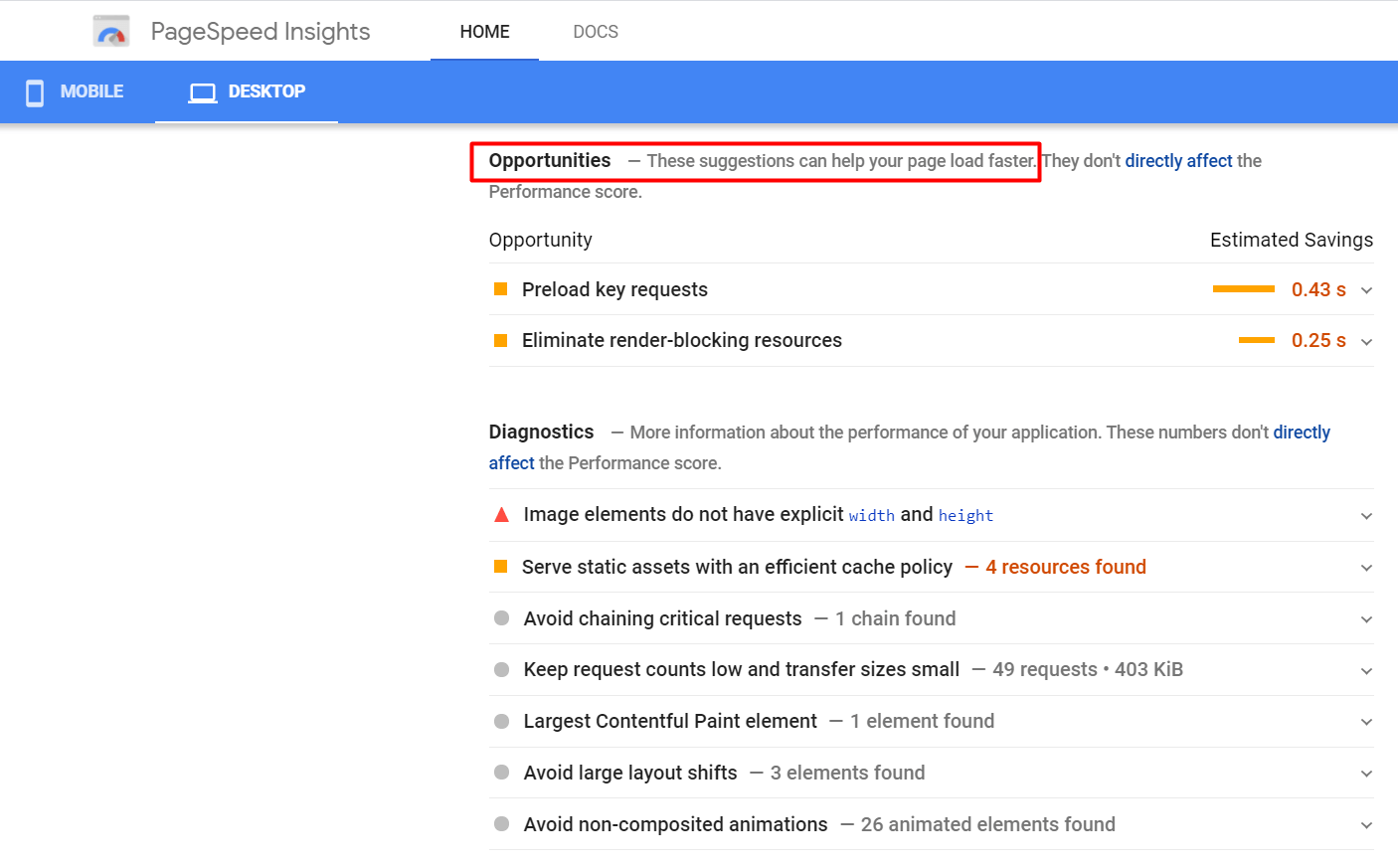
- Start with a quick website check via the PageSpeed Insights service, which will show you all the time-consuming aspects of your site and provide actionable recommendations on how to fix them.

- Make sure that the website text is loaded before the images so that the readers can scan through information while the rest of the website is catching up.
- Show the skeleton of your website’s features while it’s loading. It will help to improve user experience and communicate the layout principles to your users.
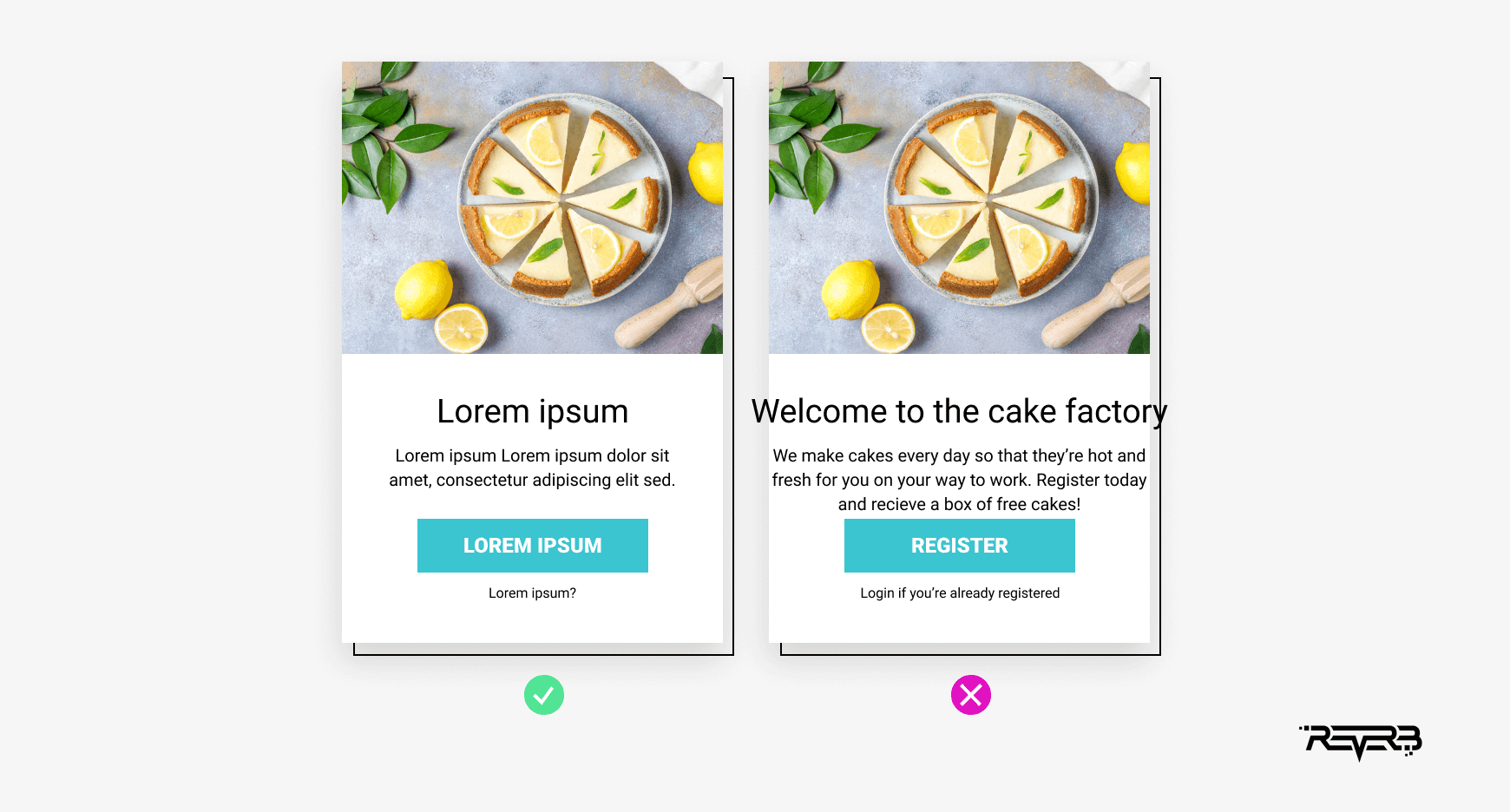
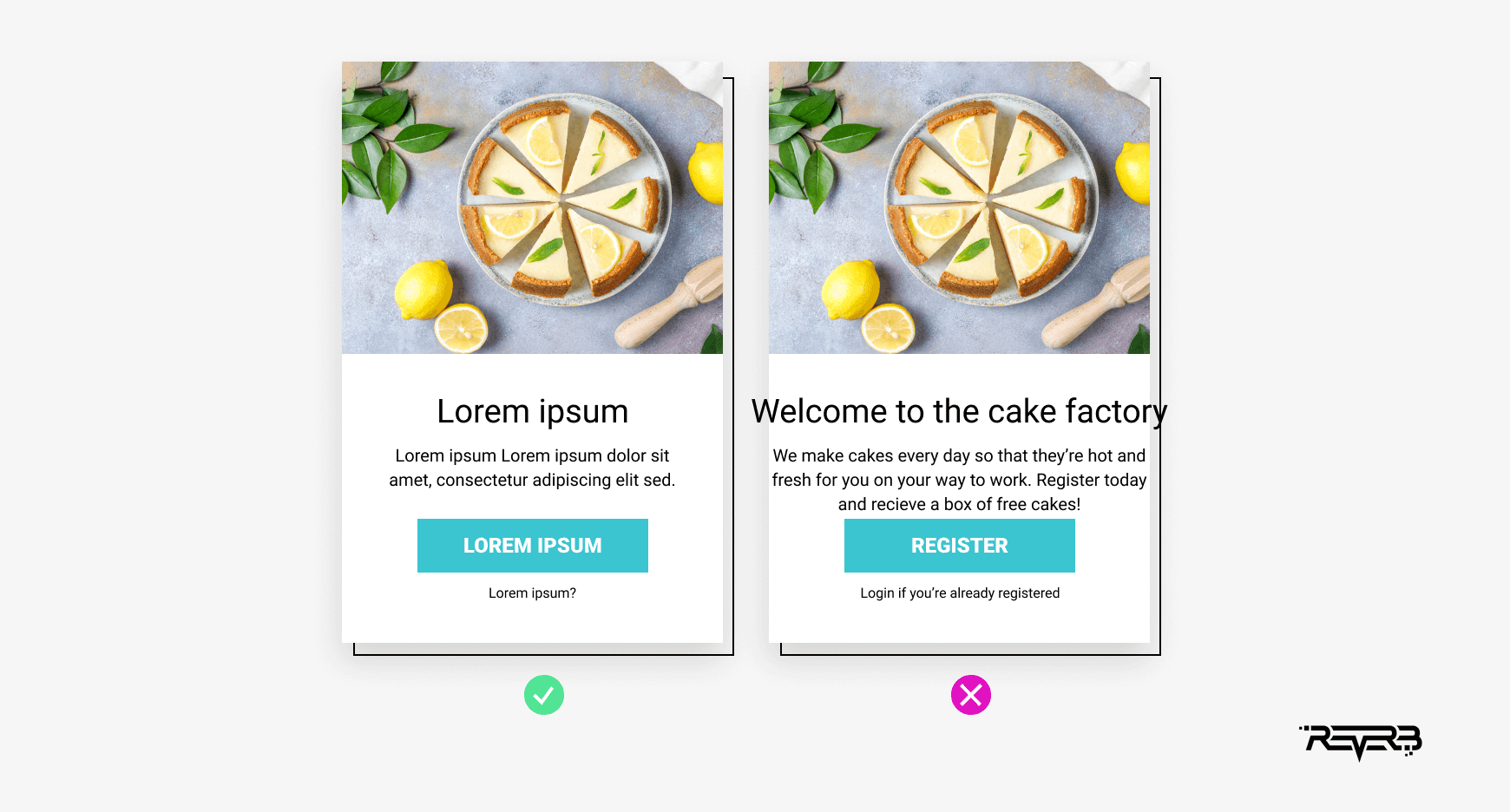
4. Use real content
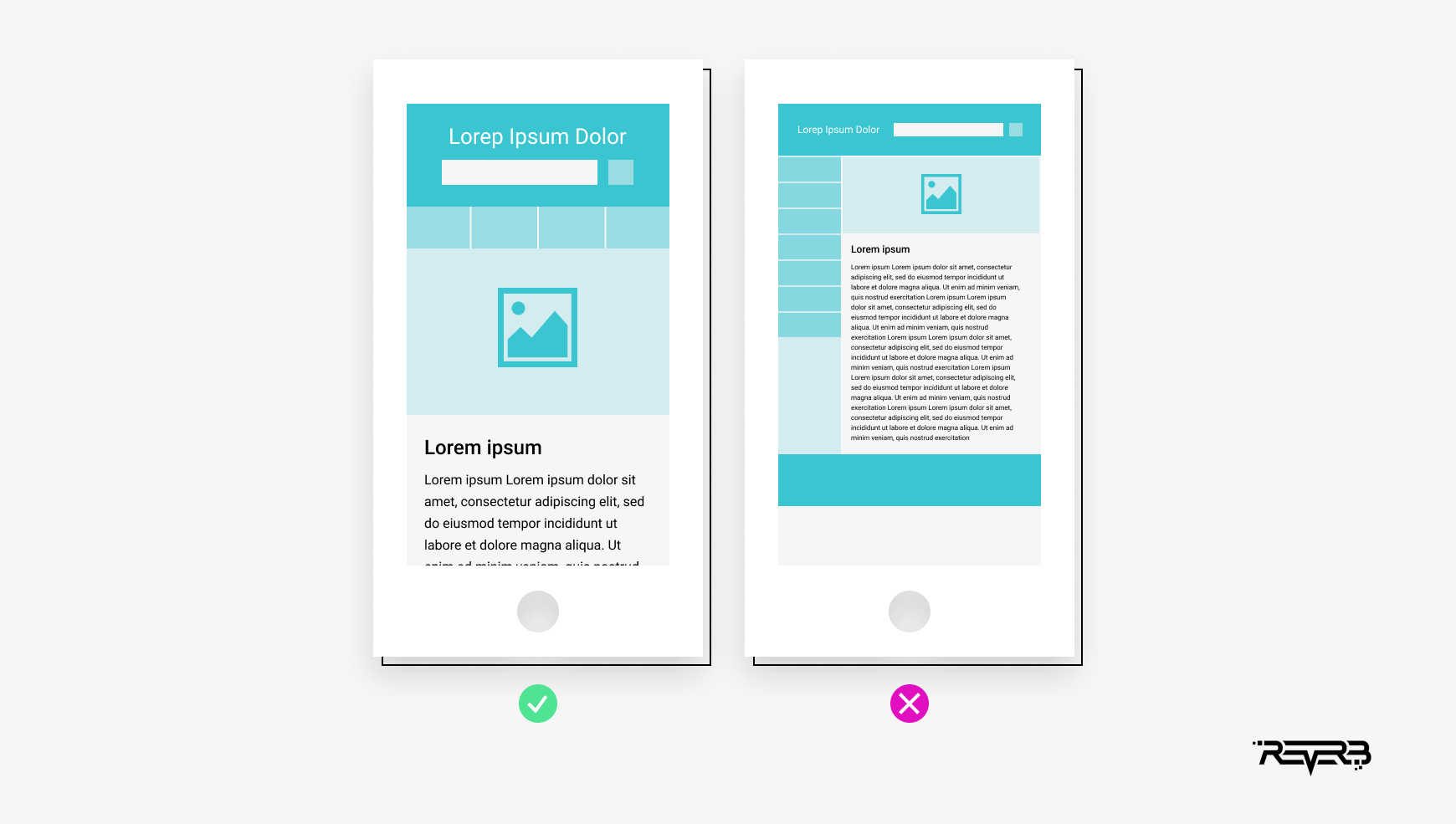
Most designers create website layouts using the good old “Lorem Ipsum” and other placeholders instead of real content. It sure helps accelerate the website development process, but at the same time, it can also create confusion. Let me explain how this happens.
While your design may look and feel flawless right up to the very last stage of building, once you fill it up with actual text and images, the perfect bubble can unexpectedly burst. It might actually turn out that the design you made doesn’t go well with the prepared text.

The golden rule of UX design is to keep the website’s appearance as close to a real customer experience as possible. Thus, it’s a good idea to collaborate with writers at the early stages of the website design to make sure that the layout corresponds to the final content.
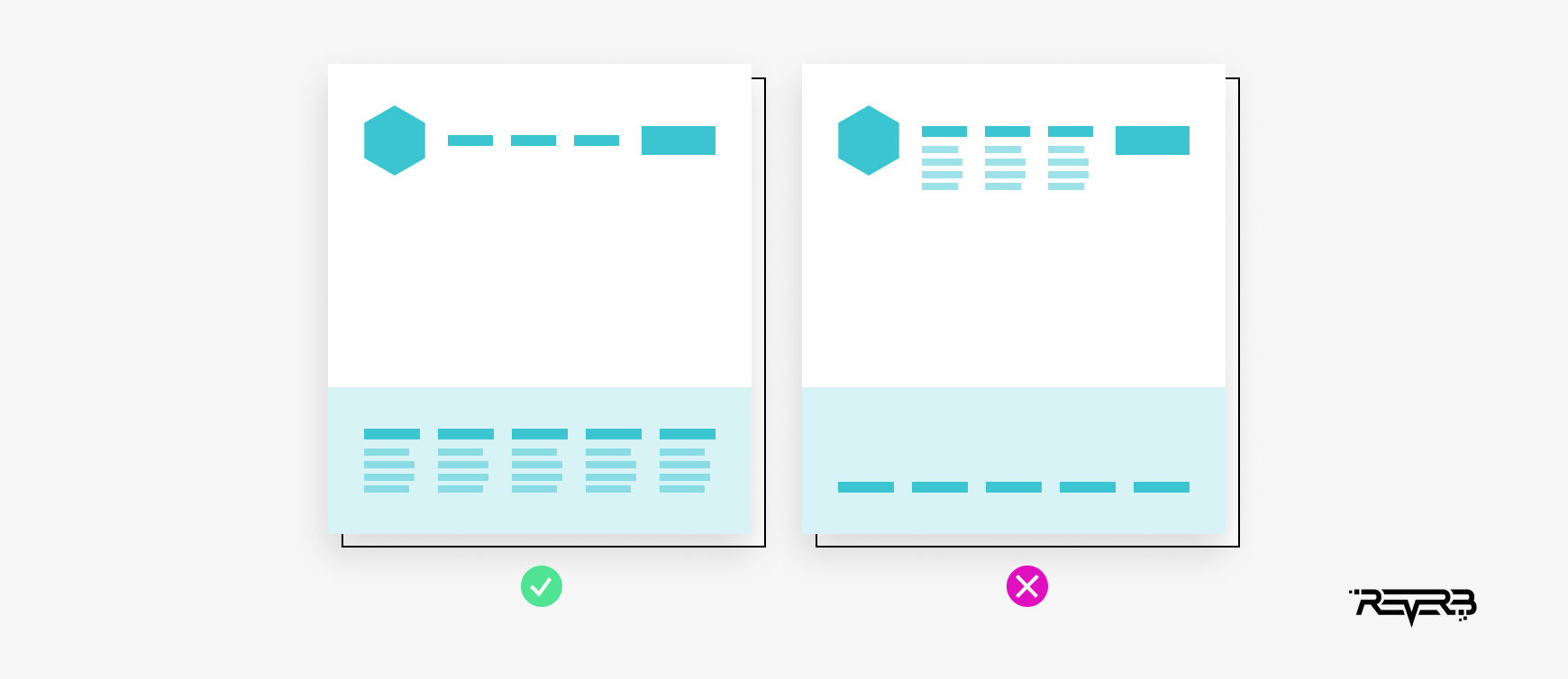
5. Optimize website navigation
Optimization of the website navigation is one of the most important UX design basics.
An uncomfortable navigation bar can be a big issue even for the most cutting-edge website. So grab a pen and take note of user experience design tips to create clear and convenient website navigation:
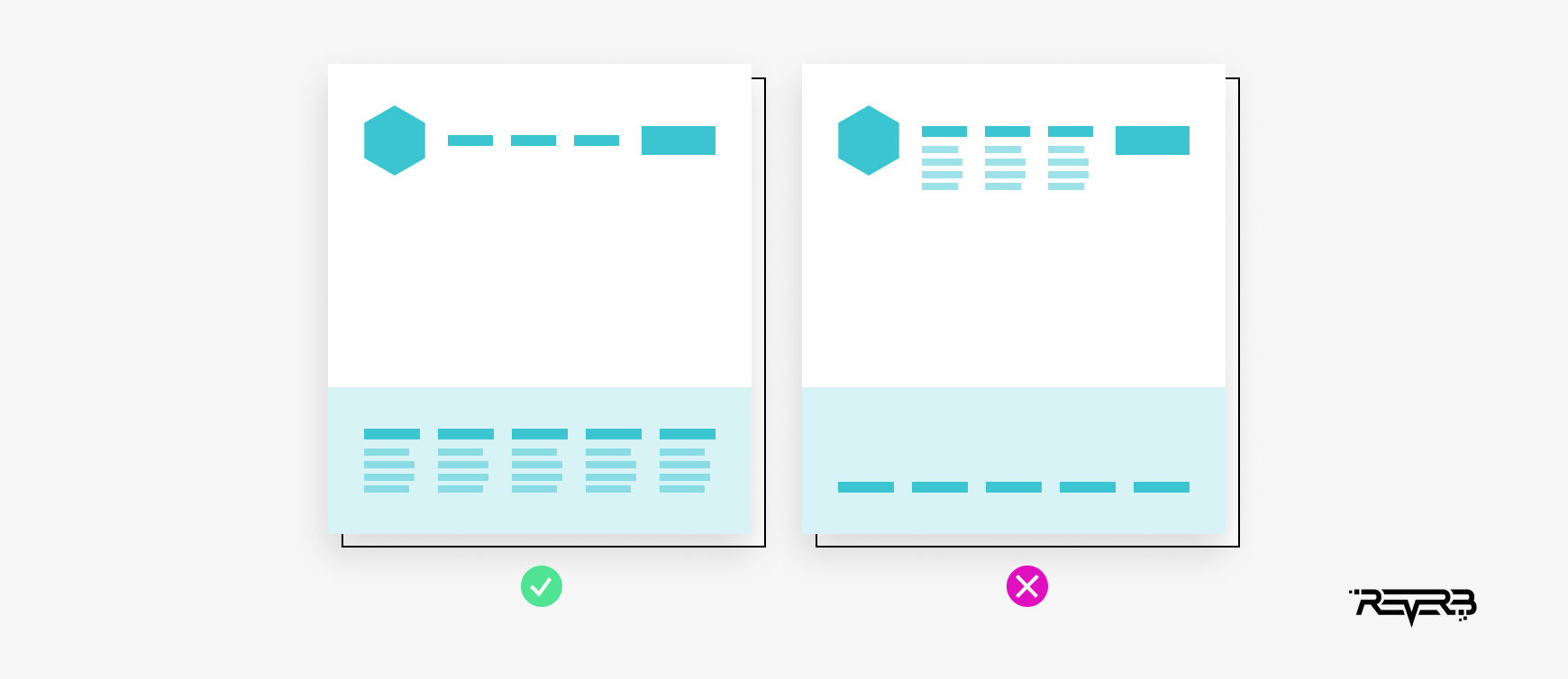
- Use sticky menus if possible. It will be especially useful on longer pages when quick access to navigation is crucial.
- Keep your navigation consistent throughout the website.
- Don’t use more than three words for each item in the navigation menu.
- The log-in or search options should always go separate from the navigation tab.

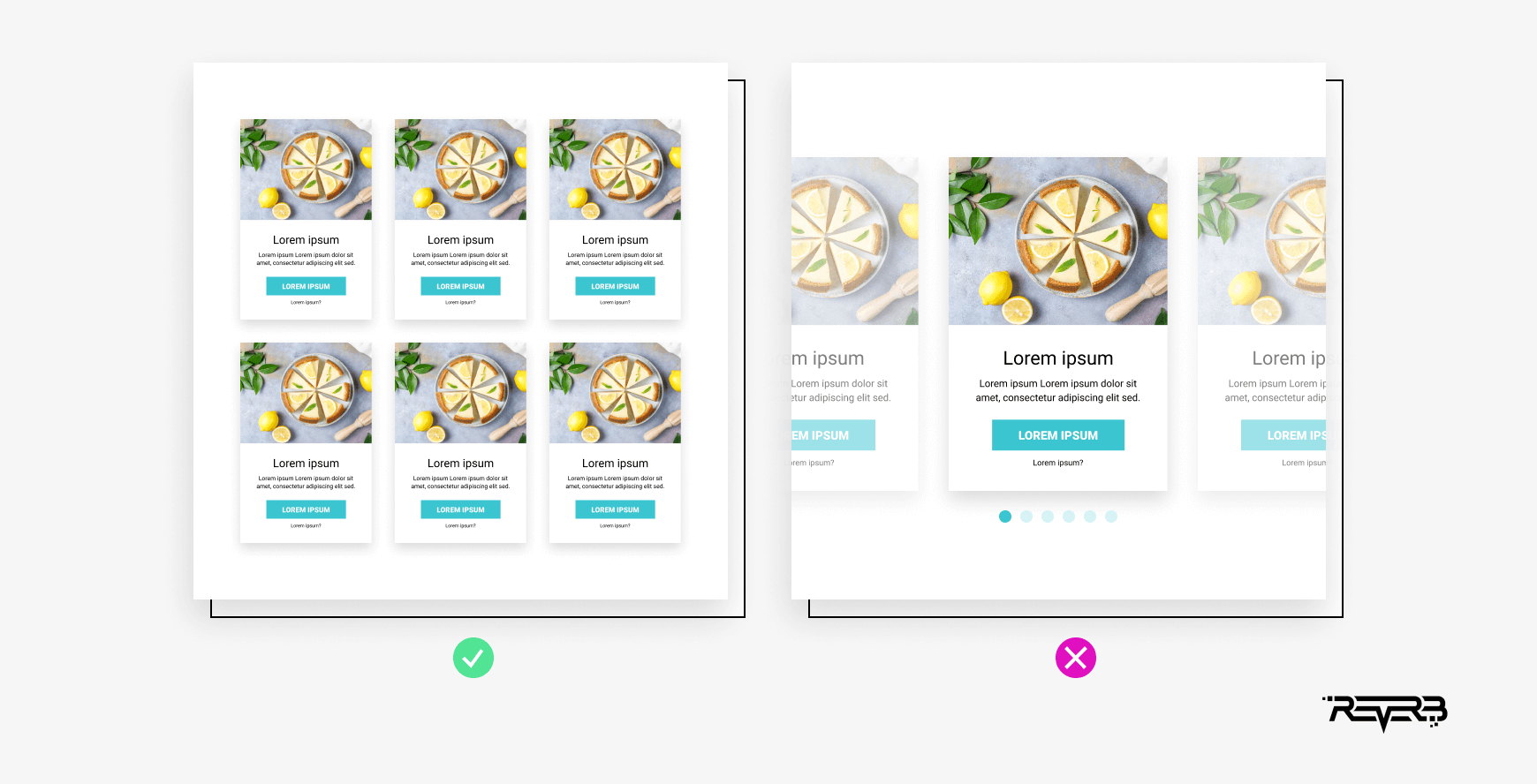
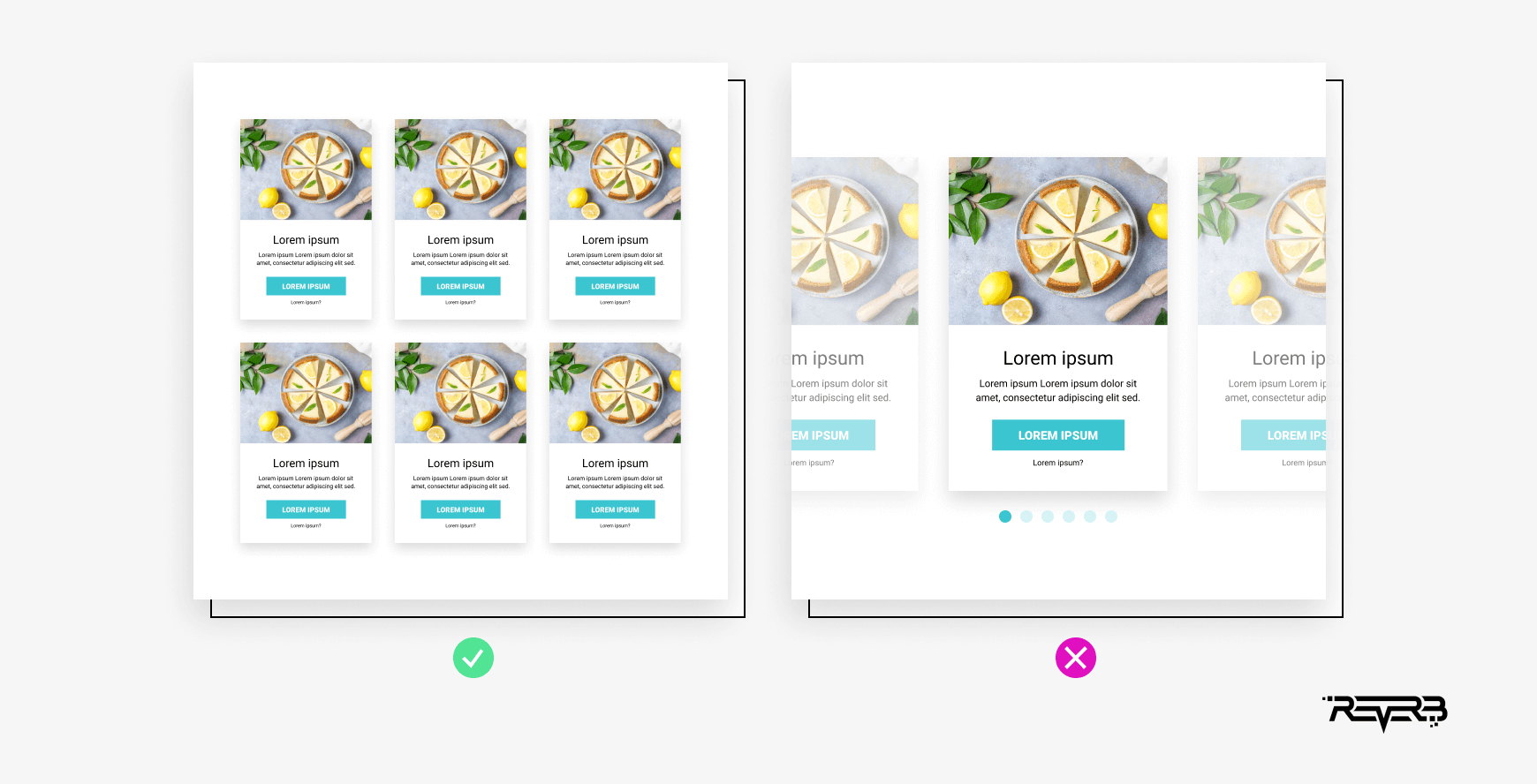
6. Avoid carousels
Browsing the internet, you’ll notice that many websites’ UX design concepts include carousel features. However, I have some solid reasons which might discourage you from using carousels on your site :
- Each subsequent slide erases the memory of the previous slide. Users tend to focus on one thing at a time, so putting any valuable information on slides is counterproductive.
- Only about 1% of users interact or click on carousel slides. Thus you cannot rely on generating any conversions using this feature.
These are some strong arguments, agree? Instead, you’re welcome to apply a grid with static cards. It’s a perfect way to improve user experience by displaying content in an easy-to-digest form.

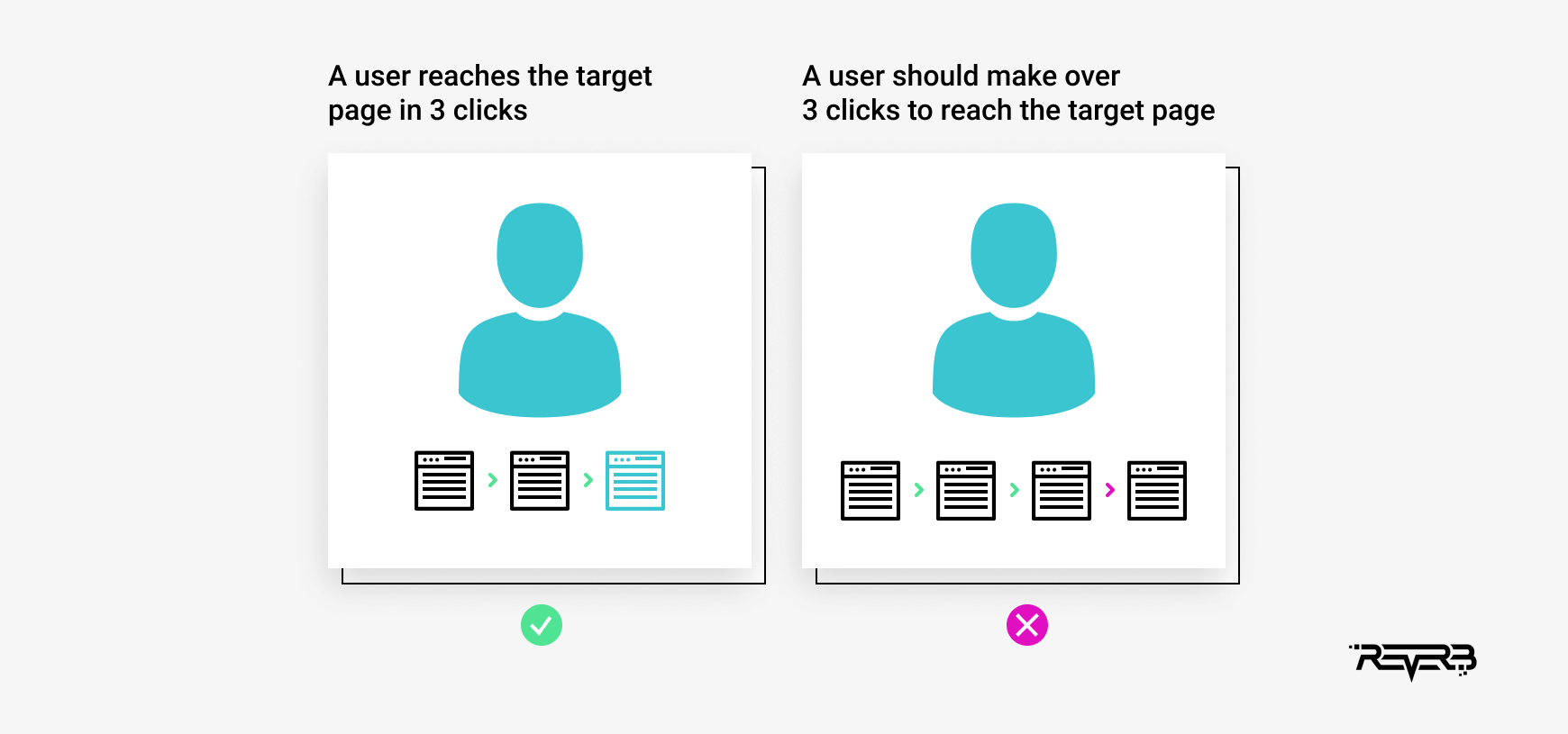
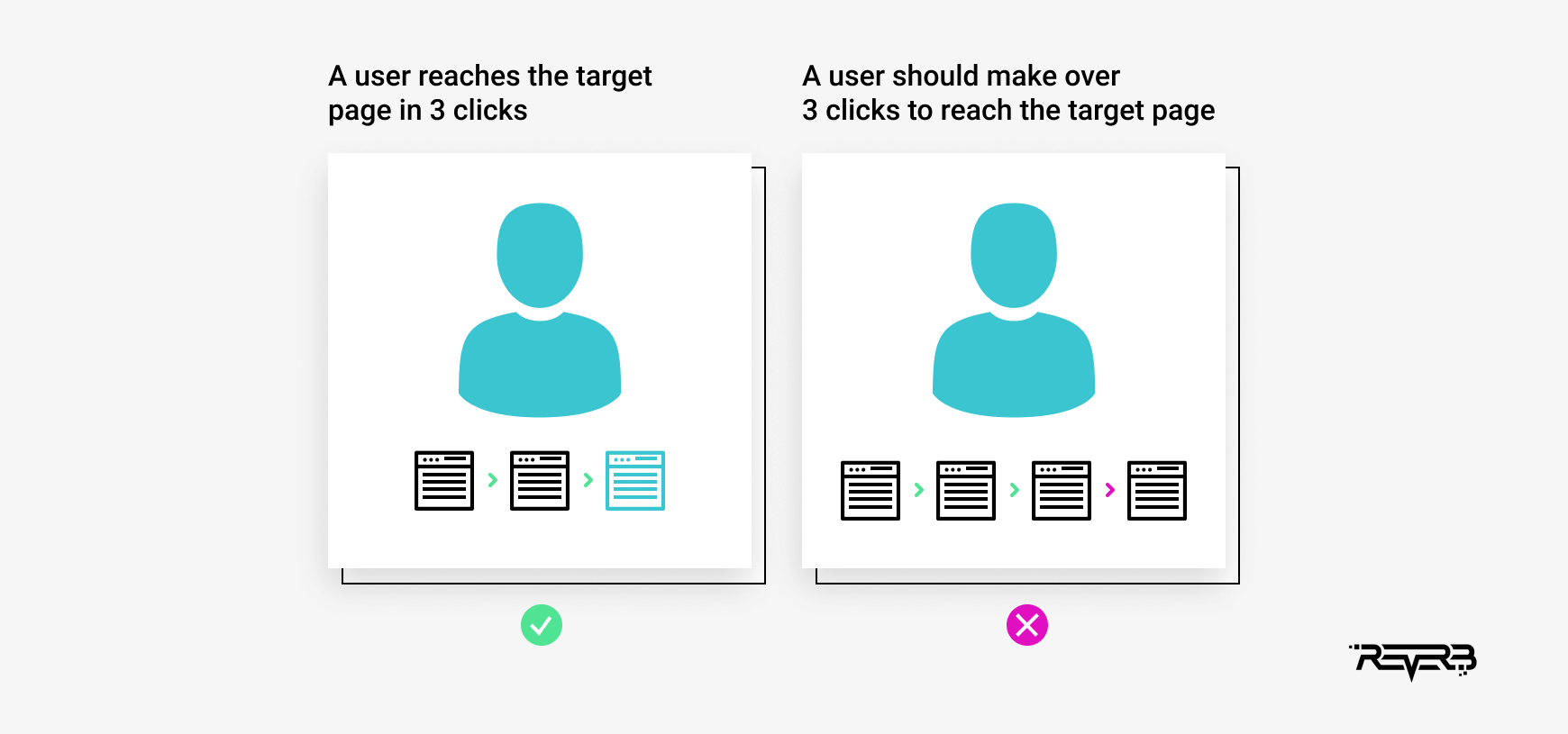
7. Apply a 3-clicks rule
To increase the efficiency and performance of your site, use a simple rule of three clicks.
It implies that any information stored on the website must be accessible through only (duh!) three clicks.
On average, users are expected to get frustrated and give up if the information they are looking for requires more than three clicks or taps to be found.

Test all possible scenarios on your website to find out whether you can access all on-site functions in less than three clicks. Did you detect some difficult-to-reach elements? Try to remove extra steps on their way.
You can drastically improve user experience just by applying this one simple rule.
8. Evoke recognition instead of recall
Since the human brain is incapable of storing unlimited amounts of information, a UX designer’s task is to reduce the user’s cognitive load and provoke only automated responses.
Thus, it’s important to show users elements they can recognize instantaneously. This creates an automatic response, which doesn’t involve much memory.
A “recently viewed” feature is one of the great examples of evoking recognition instead of recall.

9. Pay close attention to content quality
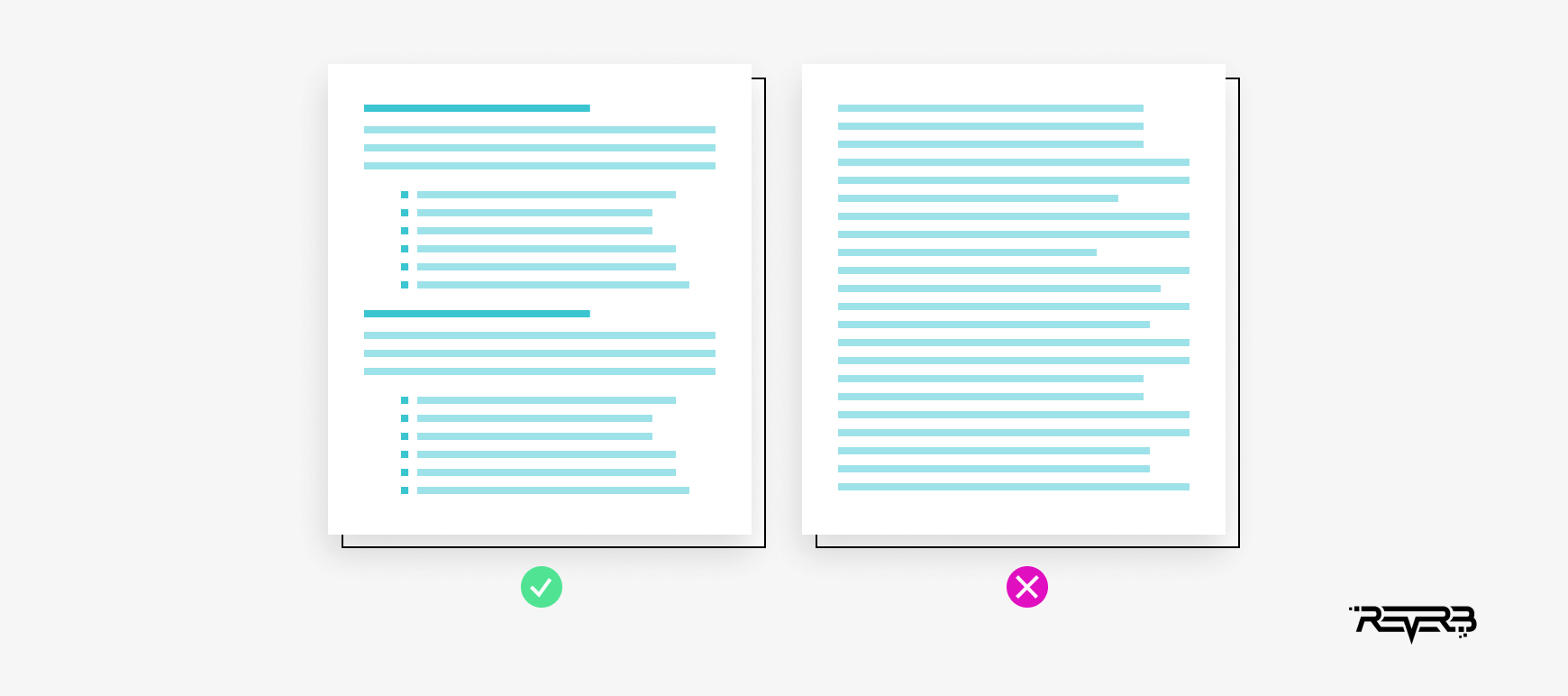
Well-structured layouts and intuitive website navigation alone won’t be able to ensure an excellent user experience. A truly efficient UX can be achieved only when you’re also focused on the creation of high-quality content.
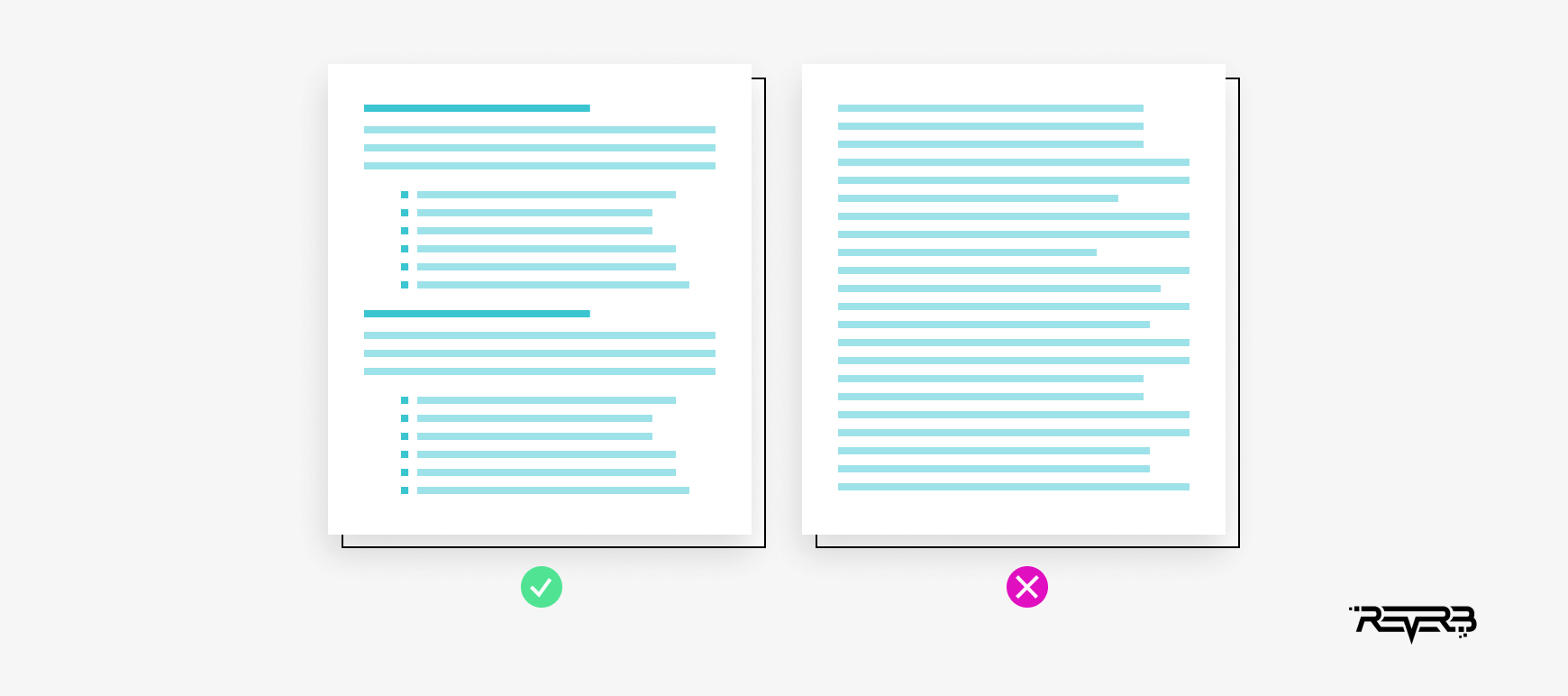
Here are some essential UX design basics you should apply to make sure your website content improves the user experience:
- Work closely with the content team. Share your ideas about the tone of voice and the language appropriate for your audience to be on the same wavelength with users and meet their expectations towards your brand.
- Prior to creating a UX design, conduct thorough market research, create buyer personas and develop a content strategy to match your users’ needs and preferences.
- Finally, make sure that the content team creates materials with UX principles in mind. Thus, the articles and images must be easily scannable, concise, and interactive.

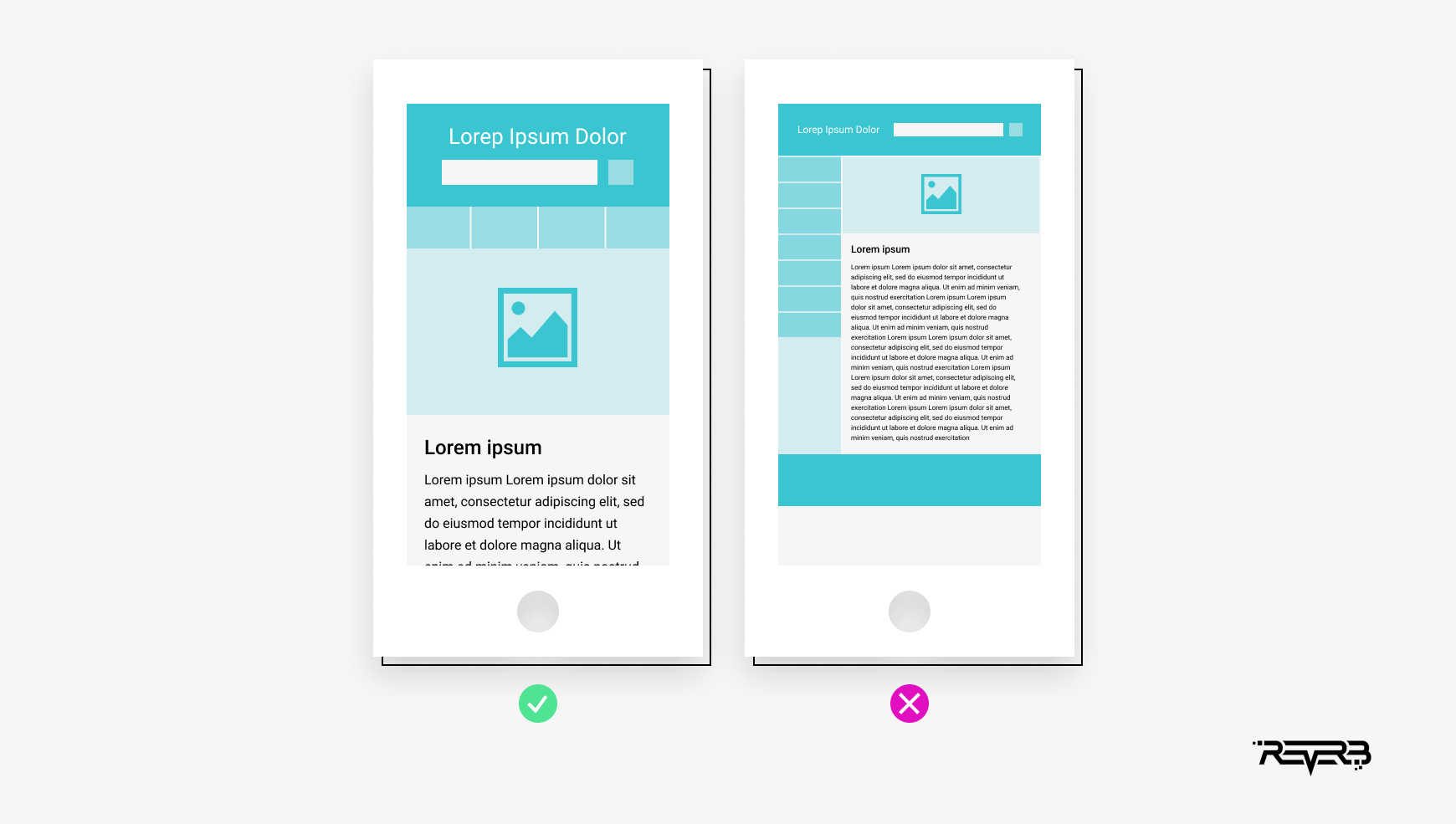
10. Make your website mobile-friendly
Mobile devices generate more than half of all web traffic. With this in mind, optimizing your website for mobile devices is an absolute must.
Make sure to cater to mobile users by introducing mobile-friendly features in your UX web design.
Here’re some pro UX design tips for setting the right course for your website’s mobile optimization:
- Take care of the responsive design of your website.
- Promote single-touch interactions.
- Place elements within a thumbs’ reach.
- Try to keep all the desktop’s layout usable in the mobile version.
- Keep font size at least 16px.
- Remove heavy elements and complex animations from the mobile version.

Conclusion
Creating an excellent UX design can be challenging and demanding. But nowadays, not having years of experience in the field is no longer a dealbreaker. In fact, all you actually need is to follow simple yet effective UX design tips that will help you get the gist, and you’re pretty much set!
Or, an even easier and more proven solution is to trust professionals with your website design! ReVerb designers are happy to take care of your website user experience and create a cutting-edge design concept that will boost your conversions!