It seems logical to assume that well-built things will last for a long time.
“Expensive products made by specialists will work for years and save money in the long term”
is what people tend to say. And it makes sense when it comes to leather shoes or a Mercedes-Benz.
But with websites, things are a bit different: web technologies are changing at a rapid pace, new trends emerge seemingly from nowhere, and search engines keep pushing for higher standards.
In this article, we will look at why and when you might need to redesign your website. We will then go into detail about website redesign strategy, templates, practical tips, and examples that may help you get the most out of this marketing initiative.
Let’s get started.
How Often Should You Do a Website Redesign?
How often you should redesign your website depends on a number of things, like your industry, your overall marketing strategy, and your site’s technical standards. A “rule of thumb” for the average website is to do a website redesign every two to three years. The reason is that technology is advancing and changing at a rapid pace (including the web).
Two years are enough for new technologies to become widespread, and for things that were only trends or myths to become an expected website feature.
However, this is only a benchmark. How often you should redesign your website, in reality, would still depend on your business’s specific situation and objectives.
Main Reasons Brands Consider Doing Website Redesign
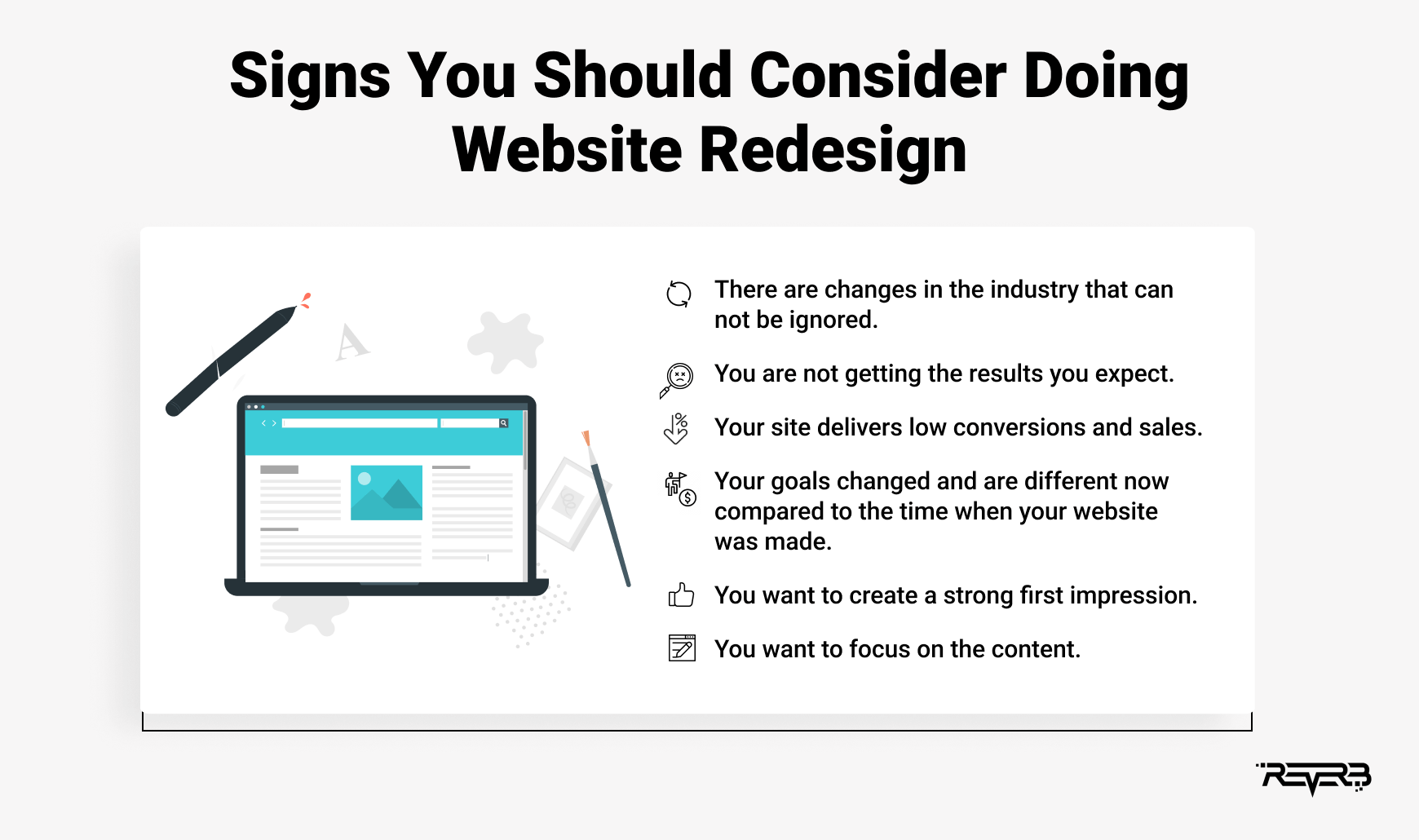
Let’s overview several significant factors that influence whether you need to get involved in the website redesign process.

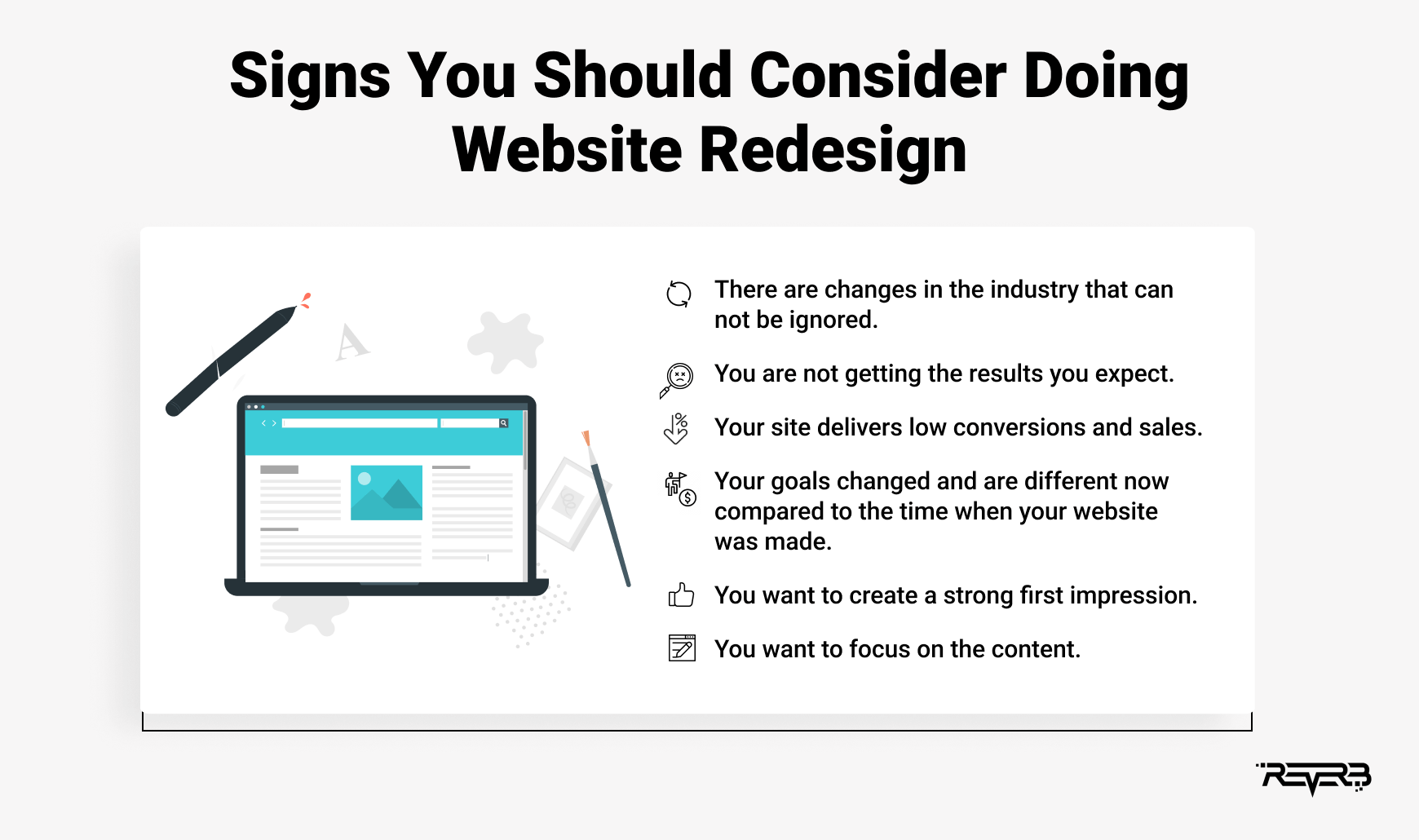
- There are changes in the industry that can not be ignored. For example, Core Web Vitals (CWV) became important among the factors that Google uses to calculate search rankings. This became obvious in June 2021. Many owners then found themselves looking at redesign in order to comply with CWV – because their websites were built in a way that did not allow them to solve it otherwise.
- You are not getting the results you expect. You are getting traffic and leads, but not as much as you hoped. Or there is a high bounce rate, and you suspect that it might have something to do with your website’s design and technical aspects. All in all, something needs to be changed.
- Your site delivers low conversions and sales. 80.8% of marketers say a low conversion rate is one of the top reasons for doing a website redesign. Thus, if you witness poor site conversions and sales, the reason probably could be a poor design.
- Your goals changed and are different now compared to the time when your website was made. A website is a marketing tool that needs to be in sync with your marketing and business strategy. If strategy changed (ex., you decided to use it as a lead generation tool instead of a branding website), the layout, structure, and many more things might need changing.
- You want to create a strong first impression. Keep in mind that the first impression matters. It takes a visitor no more than 0.05 seconds to form a first impression on a site. That’s a big deal since they can just close the site and go elsewhere, making you lose a potential client and lead.
- You want to focus on the content. The content-driven design was already present in UX (user experience) design trends back in 2017, and it has been around since then.
Do any of these points sound relevant to your business case? Then a website redesign is only a matter of time; the sooner you decide to refresh your key sales tool, the greater competitive advantage you’ll get, and the bigger audience you’ll attract.
A website redesign strategy isn’t a big challenge when you have a clear checklist to follow.
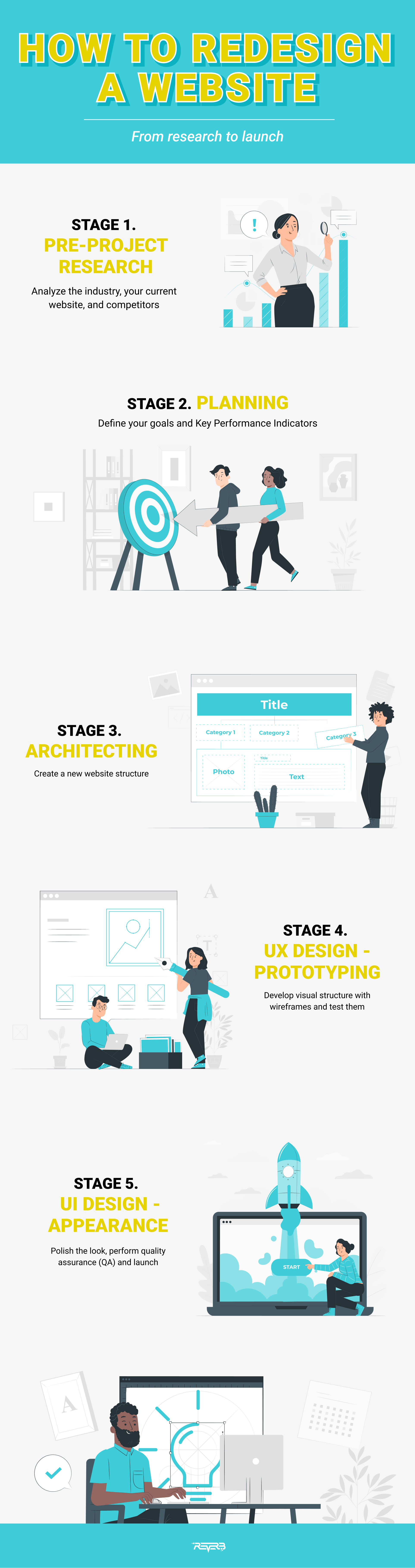
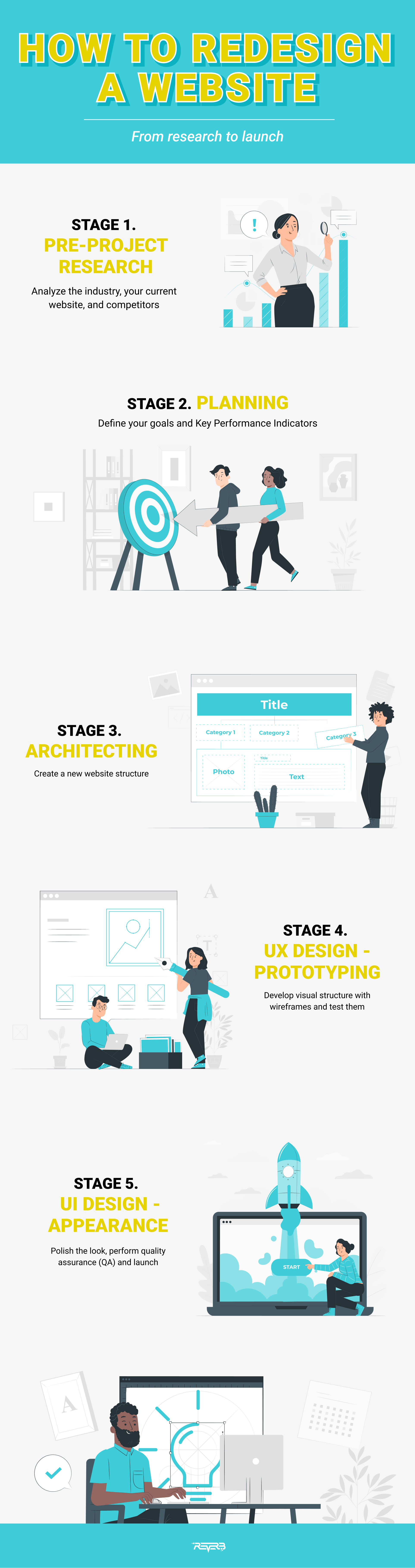
How To Redesign A Website: From Research To Launch
It’s easy to miss something when doing a complicated project. Planning a website redesign out in advance and checking everything with a website redesign checklist afterward will help avoid things falling through the cracks.
Let’s go through the major stages of creating a new, better version of your site.

Stage 1. Pre-project research: analyze the industry, your current website, and competitors
Quite often, a studio or designer might be forced to give an estimate immediately with little or no real data. This leads to ambiguous or inflated quotes and nasty surprises for both you as a client and your hired studio.
Vague estimates happen when web designers try to account for work and issues that are not clear now but might appear over the course of the website redesign process.
This is why it is best to start with research before you head into the project. It will help appraise the scope of the job and get a clear quote from a contractor.
Do initial marketing research before you get to start actually planning a website redesign:
- Study the industry and the competition.
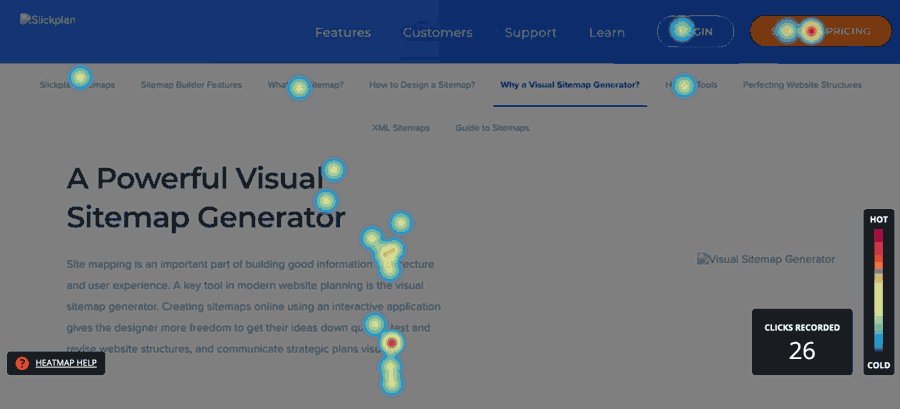
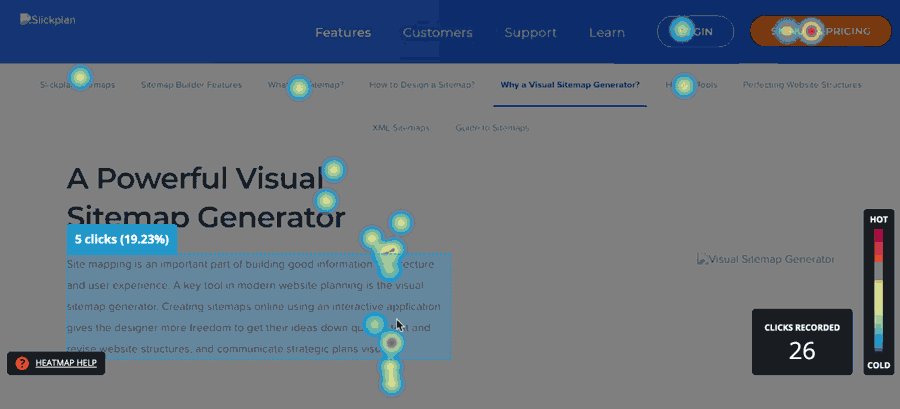
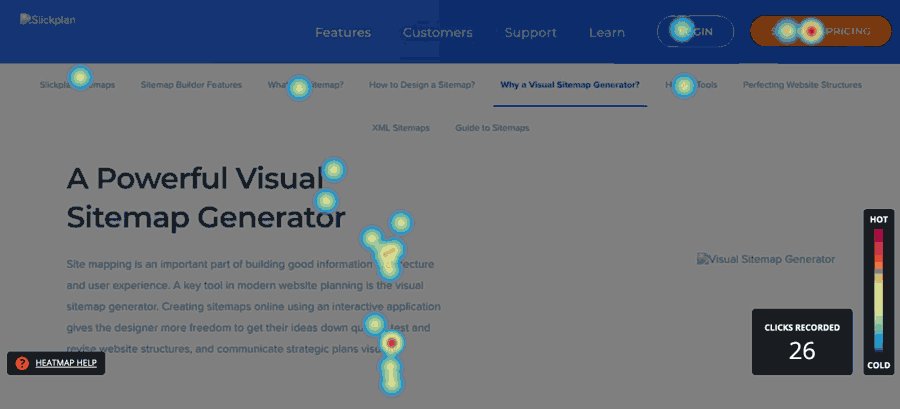
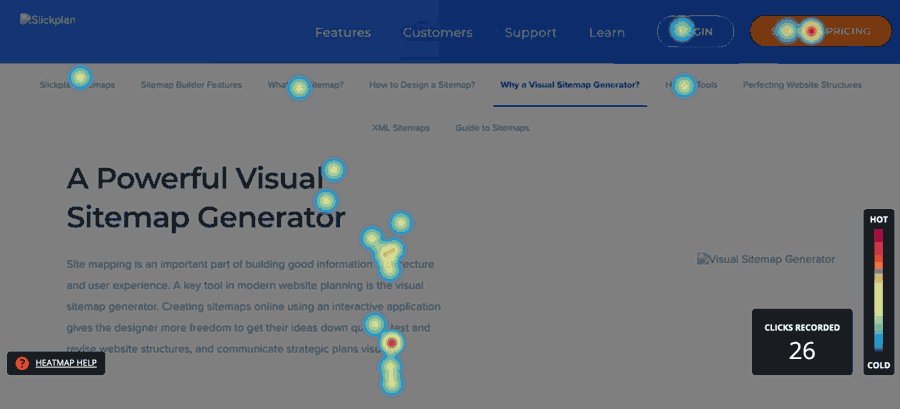
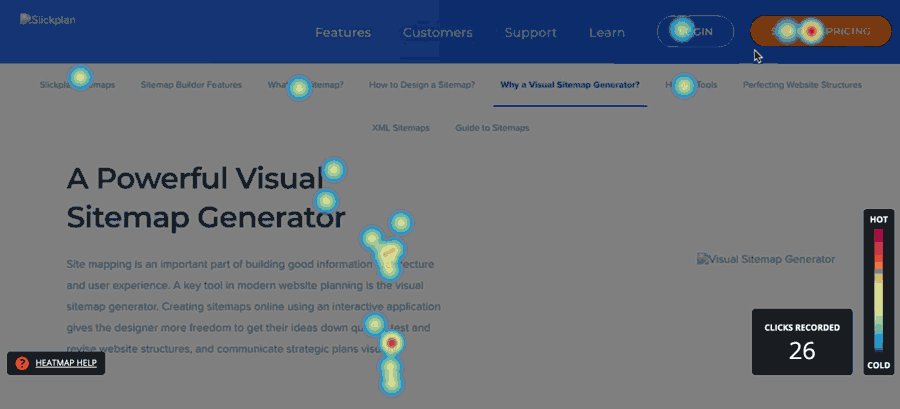
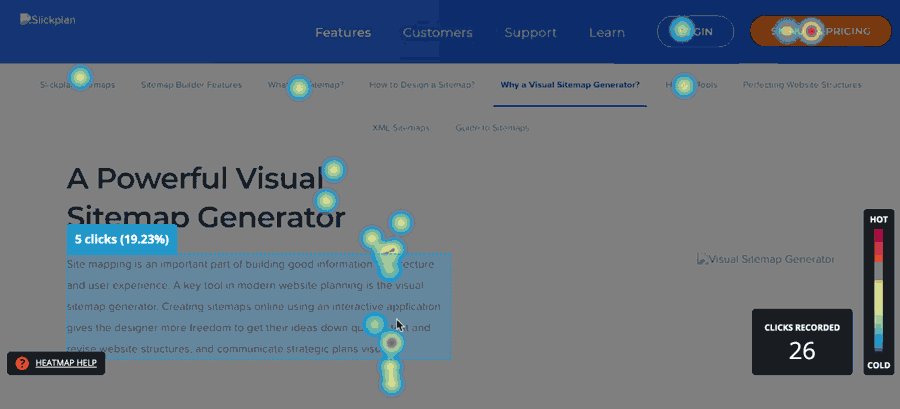
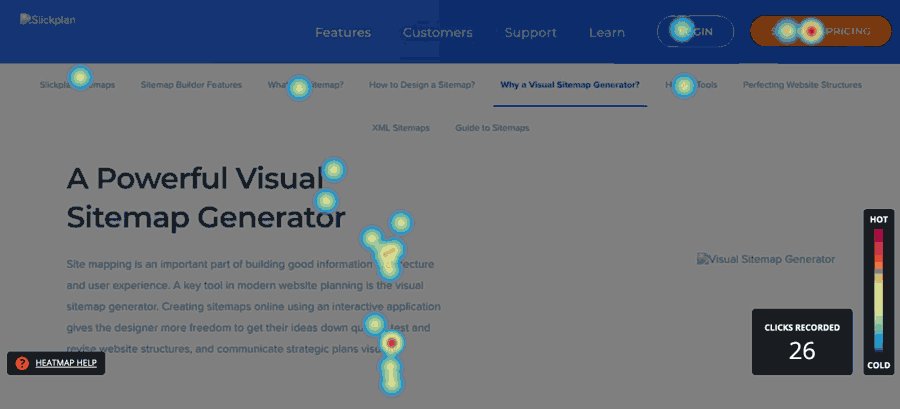
- Closely analyze your existing website and all the associated assets. Create an information architecture (AI, visual representation of the website’s infrastructure, features, and hierarchy) and the sitemap for it. Map down and organize the content if you are planning to use it after the redesign. Study website analytics and user behavior using Google Analytics and heatmap software like Hotjar.

PRO website redesign tip: Treat the research phase as a standalone job and pay for it separately. This could also help gauge the skills of your chosen design studio before you invest.
Stage 2. Planning: define your goals and Key Performance Indicators
You need to start with defining your core business objectives when planning how to redesign a website. The goals you set up at this stage will decide where the project will go and what budget it needs. They will define the scope of the project, so they need to be clear, specific, and measurable.
Once you have listed the goals, the next question is: what are the KPIs (Key Performance Indicators) you’ll use to evaluate the results of the redesign?
Traffic, leads, subscriptions, and purchases are among the things important for a business, so you might want to include some of them in your Key Performance Indicators.
But before you do, it’s a good idea to grasp demand vs. lead generation, as they’re both different marketing tactics that require separate metrics. For example, you’ll want to track social shares and traffic on the demand side. For lead generation, look at conversion rate and cost per acquisition. For websites that sell something, the conversion rate is one of the most important metrics.
So, depending on what your business is and what your goal is for the website, there are a number of KPIs you might want to track:
- Traffic
- Traffic sources
- Time on page/Read Percentage
- Bounce rate and Exit rate
- Engagement/User Flow
- Conversions
- Customer Lifetime Value
- More technical KPIs like mobile readiness or page load speed
Examples:
- A hotel or travel operator might think about how to start a website redesign in order to get more direct bookings. Among their KPIs would be traffic, booking form submissions, completed bookings, and new subscribers tracking if they have a subscription form on the website.
- A grocery store doing home deliveries might want to measure traffic, track order form completion for home delivery made from the website, and track and record phone calls if they have a way to order by phone on their website.
- A fitness studio selling courses on demand via a website in addition to their offline gym would want to track traffic, the sign-ups for the courses, and the completed course purchases.
PRO website redesign tip: Setting up an analytics system can be easy or it can turn into a nightmare, depending on your website setup. So it might be a good idea to consult with a developer or an SEO specialist and implement their technical suggestions during the redesign process.
Also, depending on the business goals, you might want to integrate other apps with your website: CRM, payment system, an online chat and web call system, and so on. You might also want to be able to frequently create and modify pages by yourself, without involving developers. So gather all these requirements at the planning stage.
Make sure the requirements are clear to the designers before you start a website redesign process so that they’re able to create a website that complies with them.
Stage 3. Architecting: create a new website structure
After the goal-setting comes architecture – this stage of planning a website redesign is about organizing, structuring, and mapping out the content and future site.
Generally, it involves the following steps:
- Identify the website’s focus, workflow, core content, and features. Plan the structure and decide how you will present the content.
- Map out the visitor journey – it should lead users to the next steps seamlessly and bring them to the end goal you’ve set for it.
- Plan the website’s structure and identify where and how each piece of content and each feature goes.
- In the end, you should have at least a rough sketch of how everything is going to look and work.
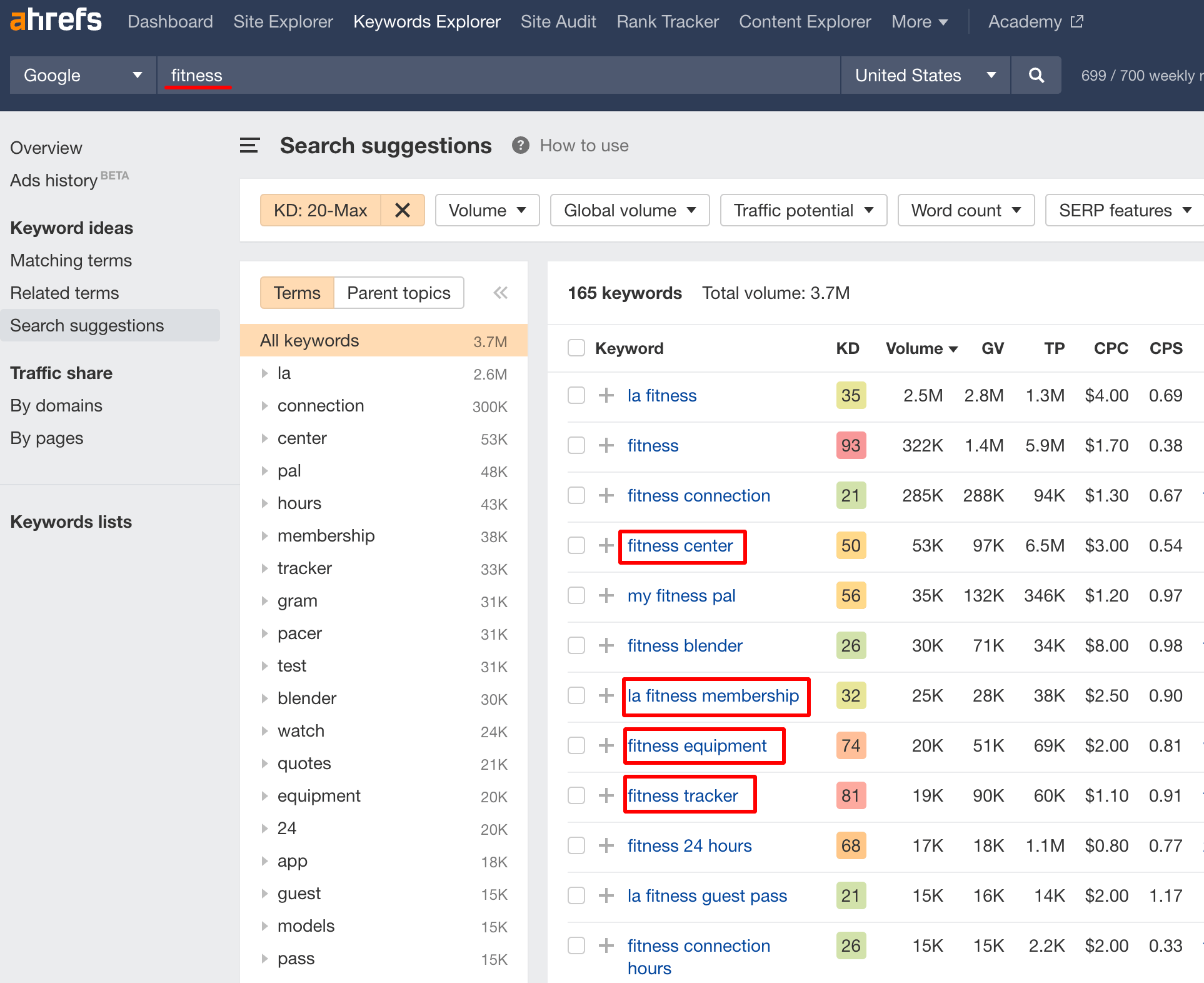
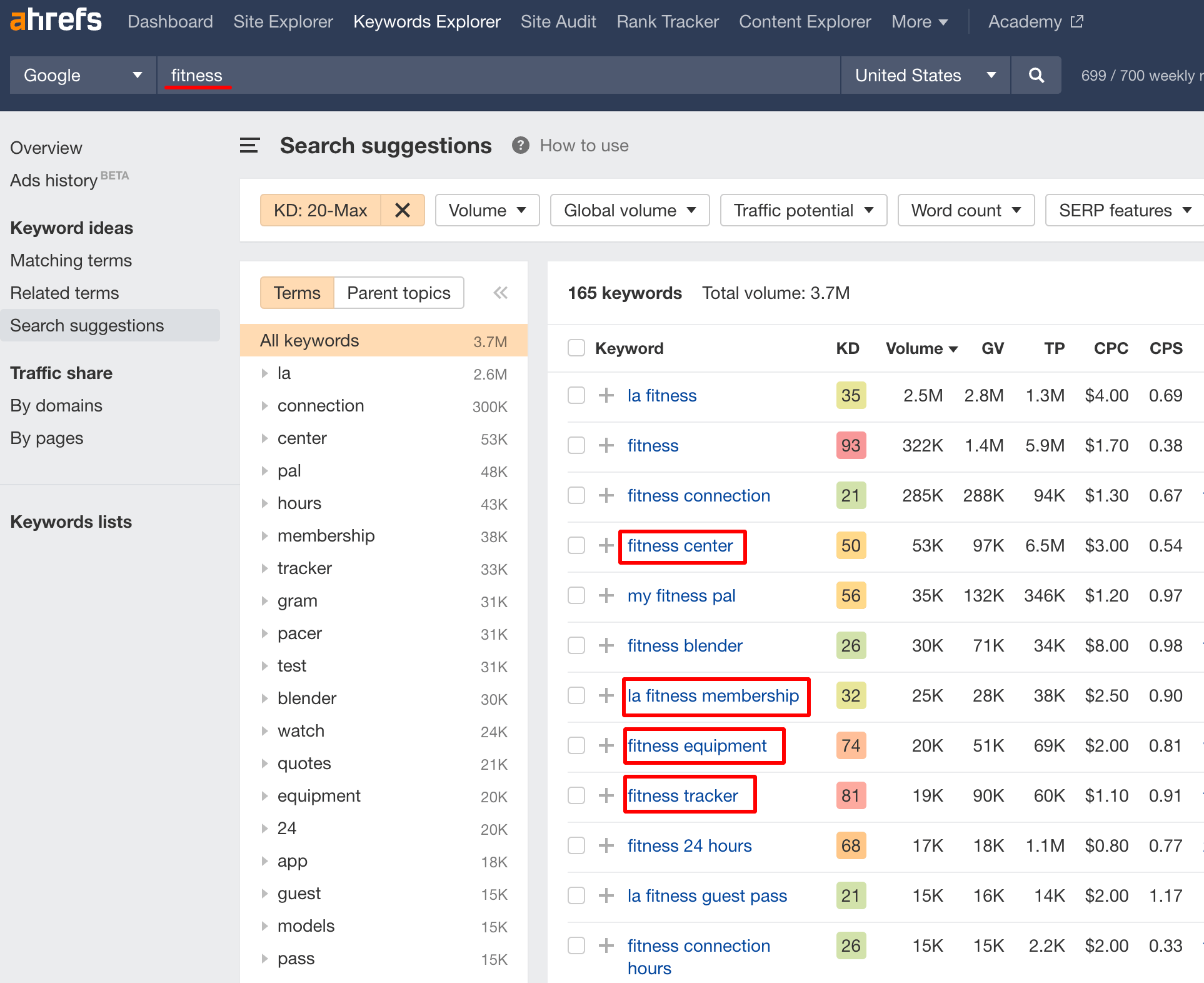
PRO website redesign tip: When deciding which pages should be present on your site, start with the keyword research in your niche. Select the keywords relevant to your business profile that have a large Search Volume and potentially can bring a lot of traffic to your site. Structure your future service or product landing pages around these keywords.

Stage 4. UX Design – Prototyping: develop visual structure with wireframes and test them
Prototyping is a key part of the UX (user experience) design which is used to map out the main features and navigation of a new website design. It gives an idea of the site’s functionality before considering visual design elements, like content and color schemes.
Wireframes let you focus on user experience, test page layout, and user flow, as well as look for issues and mistakes that could get in the way of conversions later on.
PRO website redesign tip: User experience design plays a vital role in your future website’s success as it defines how convenient and clear it will be for users to navigate through your resource. That’s a basis without which visitors most likely will exit a site, even if the visual side of the design is impressive.
Building proper prototypes and wireframes requires a deep understanding of users’ psychology, behavior patterns, and business logic. Thus, for this important task, it’s better to attract an expert UX designer. You can also rely on the professional website redesign services from ReVerb.
Stage 5. UI Design – Appearance: polish the look, perform quality assurance (QA) and launch
After finalizing the “functional side” of your new website with prototypes and wireframes, it’s time to create a UI (user interface) design that defines the site’s appearance.
At this stage, you work on the site’s aesthetics by adding colors and typography and diversifying the concept with graphics.
Before launching the website, make sure to double-check if it fits all the requirements stated at the beginning.
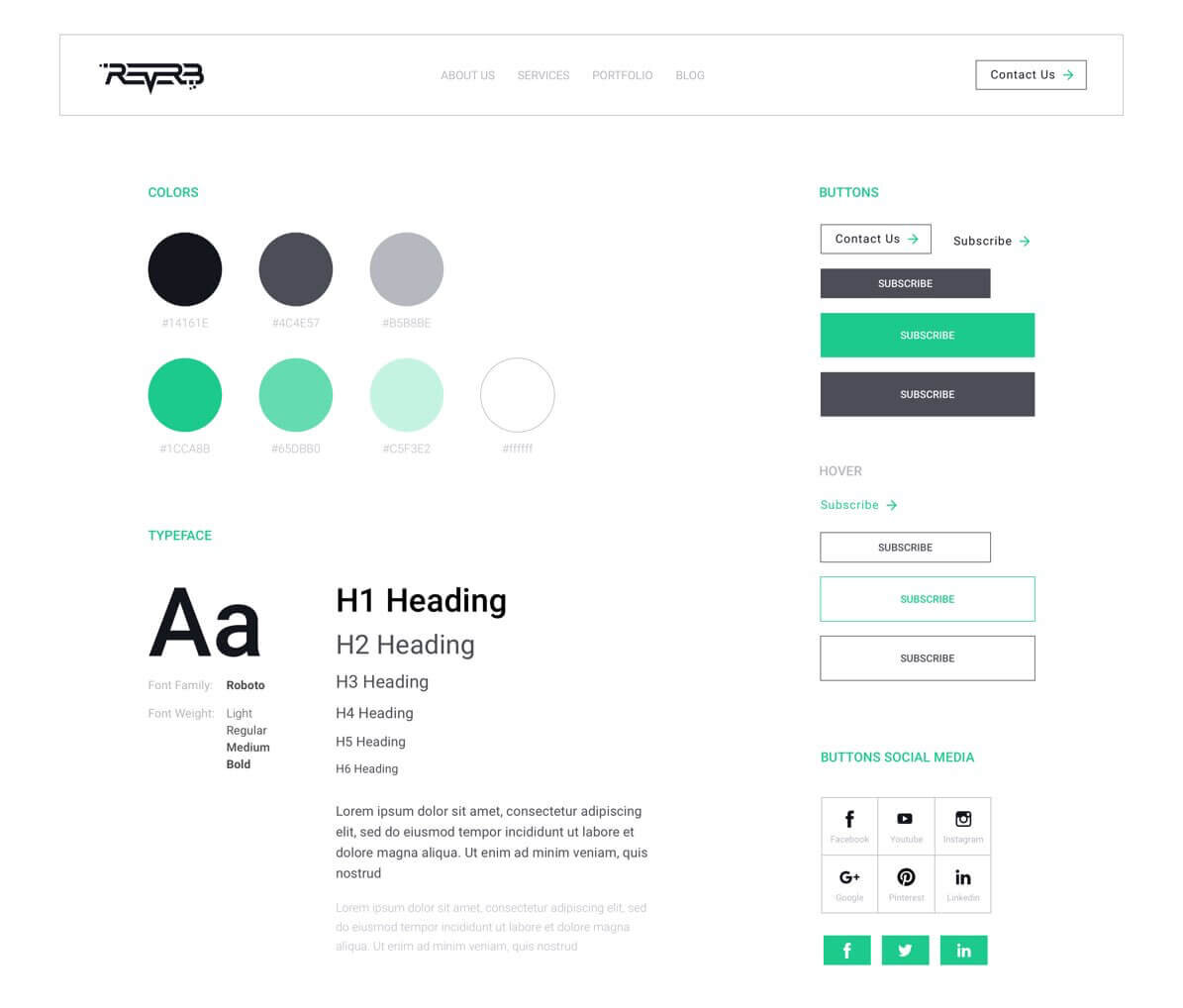
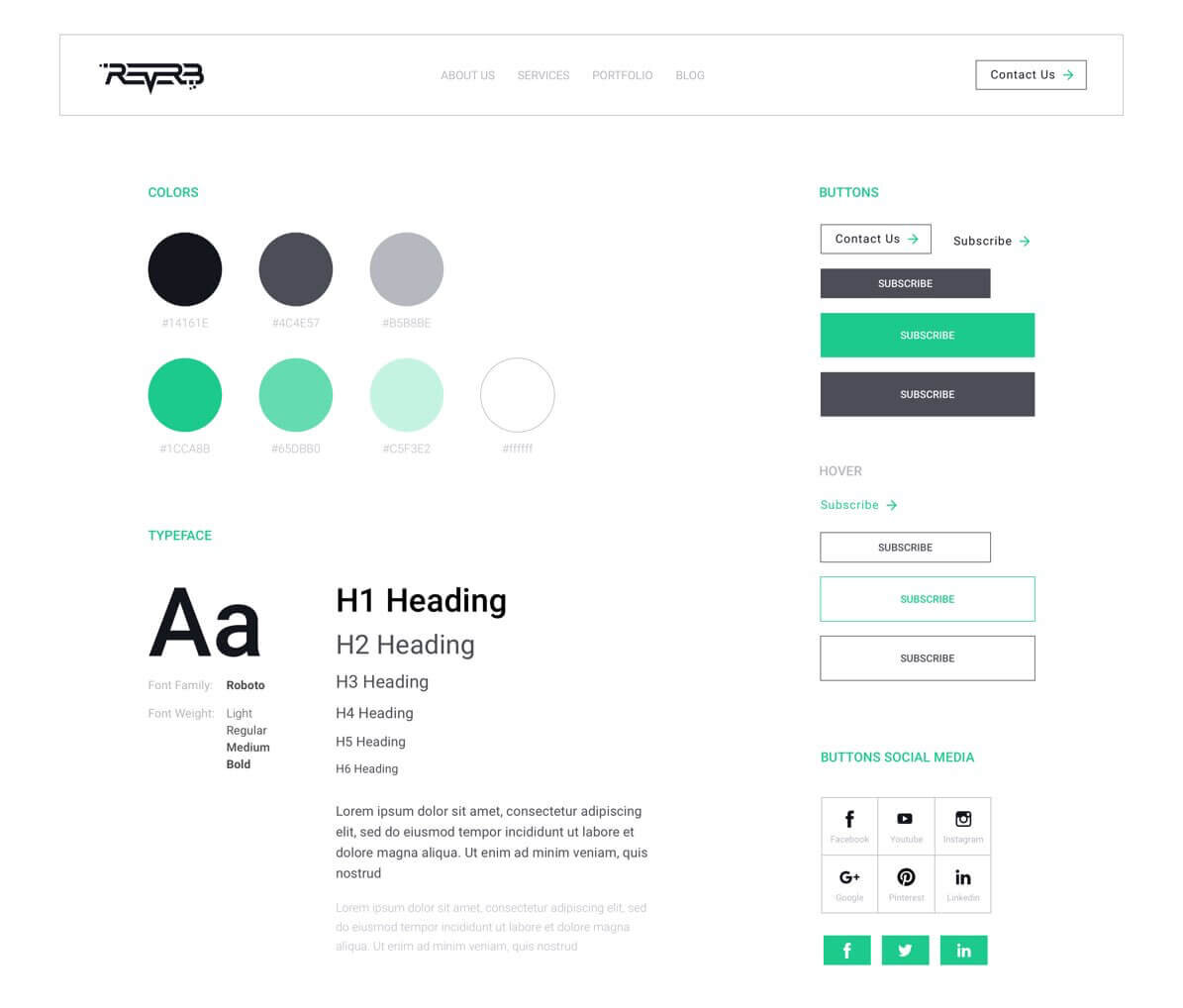
PRO website redesign tip: Before starting experimenting with visuals, make sure to prepare an overall design concept in a style guide. This includes a set of colors, fonts, icons, and other elements which you need to gather in one place to ensure your future site has a holistic view.

Amazing Website Redesign Examples To Inspire Your Project
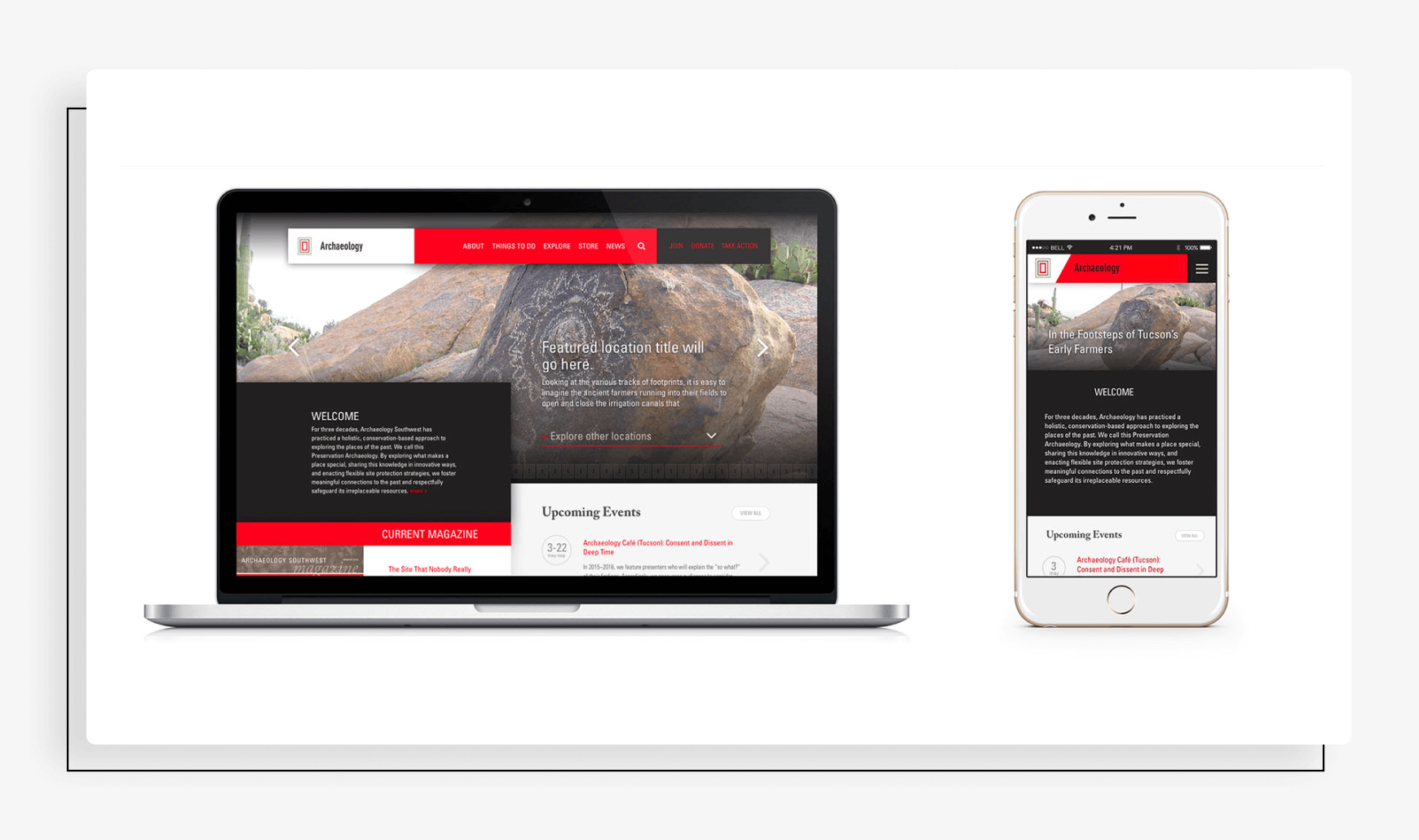
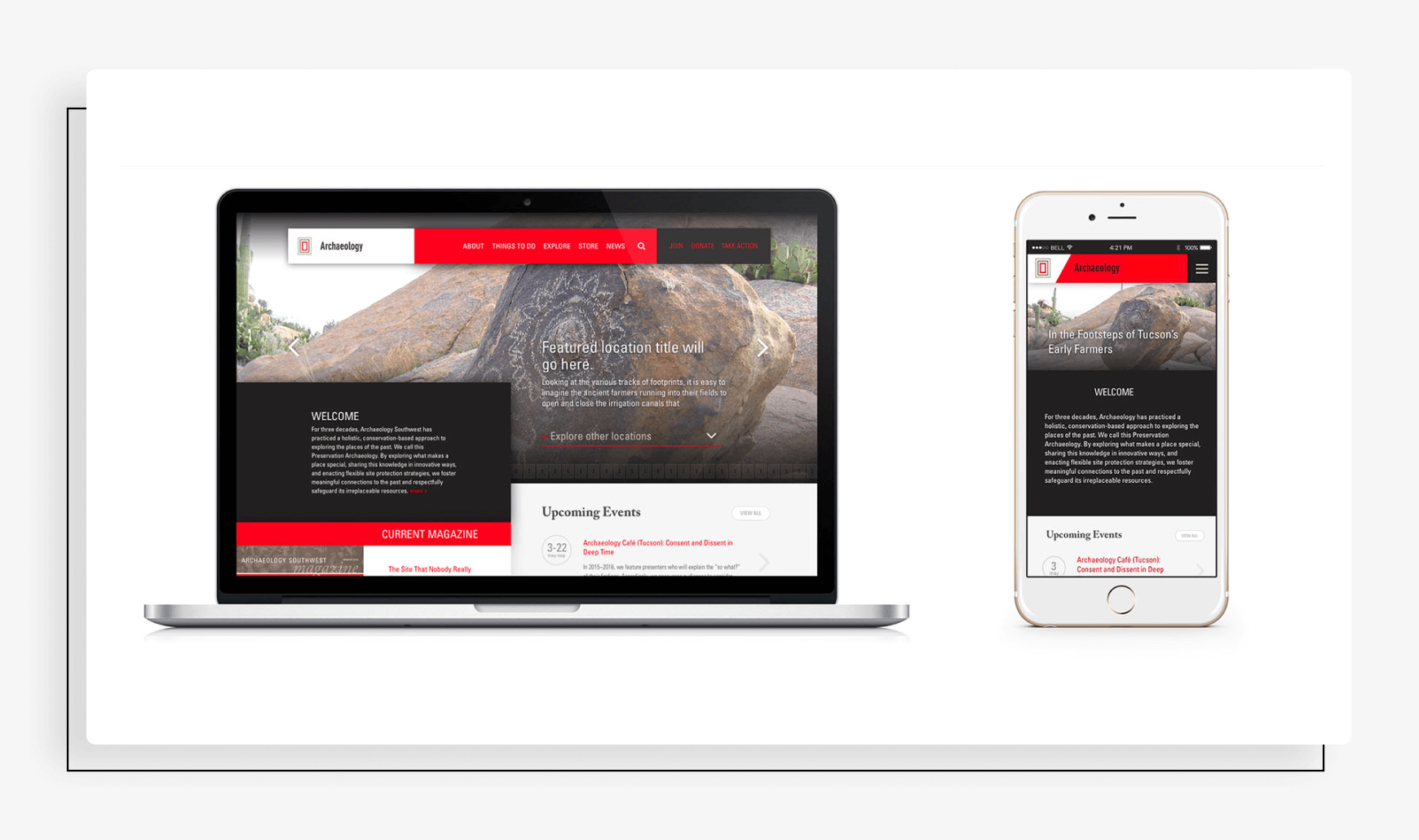
1. Archaeology Southwest
Archaeology Southwest is a non-profit organization that explores and protects archeological sites in the southwestern United States. Their old site had a lot of cluttered content working on an outdated CMS.
With qualified website redesign services, they brought it to a modern standard with excellent user experience (UX) and user interface (UI).
This was a multi-step process: from planning a website redesign to defining the focus of the website, and its core content, to wireframing and adding colors, and typography, and launching the final version.

PRO website redesign tip: Make sure your content manager uploads real content to the site before the redesign is finished and the site goes live. This will help find and fix issues early on.
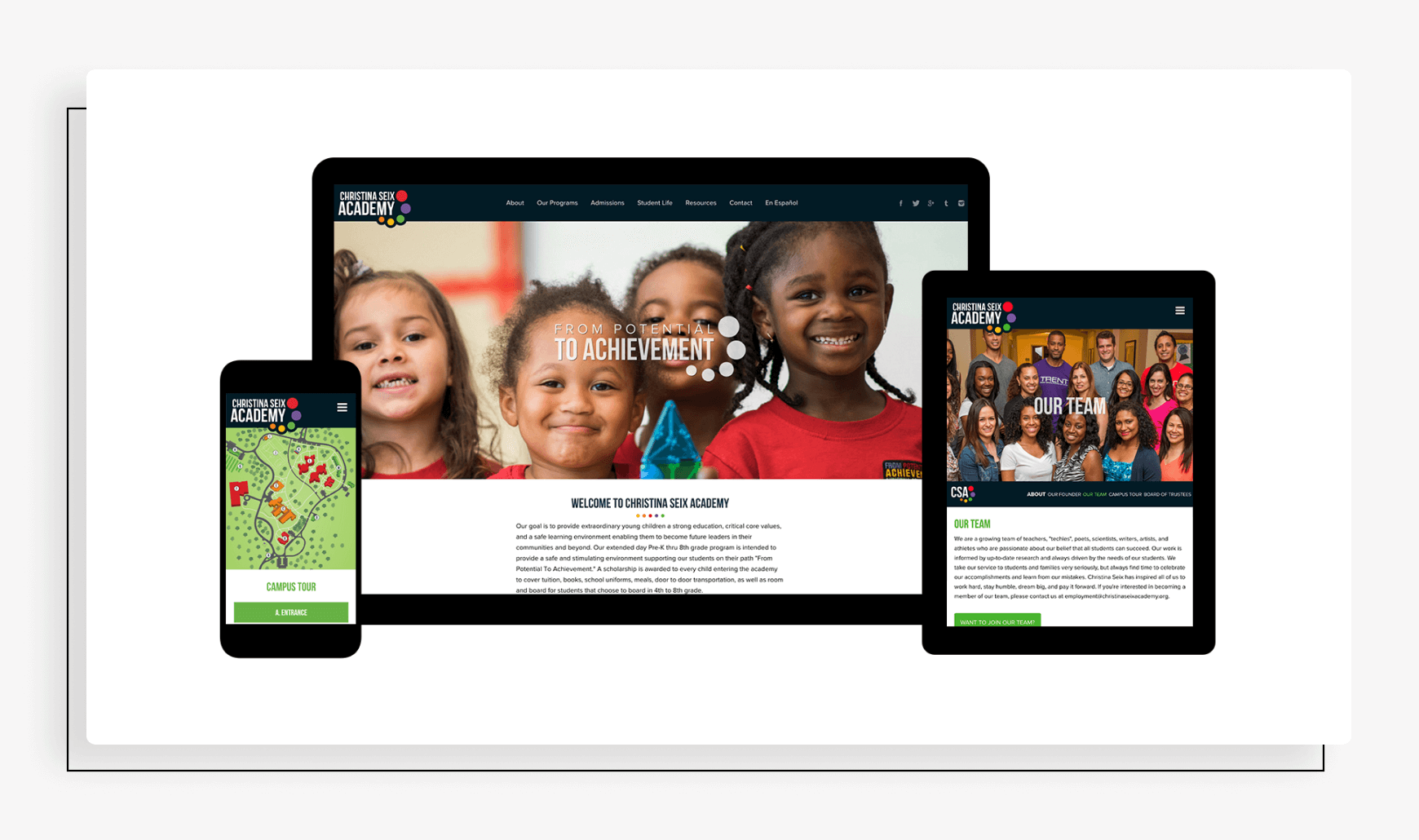
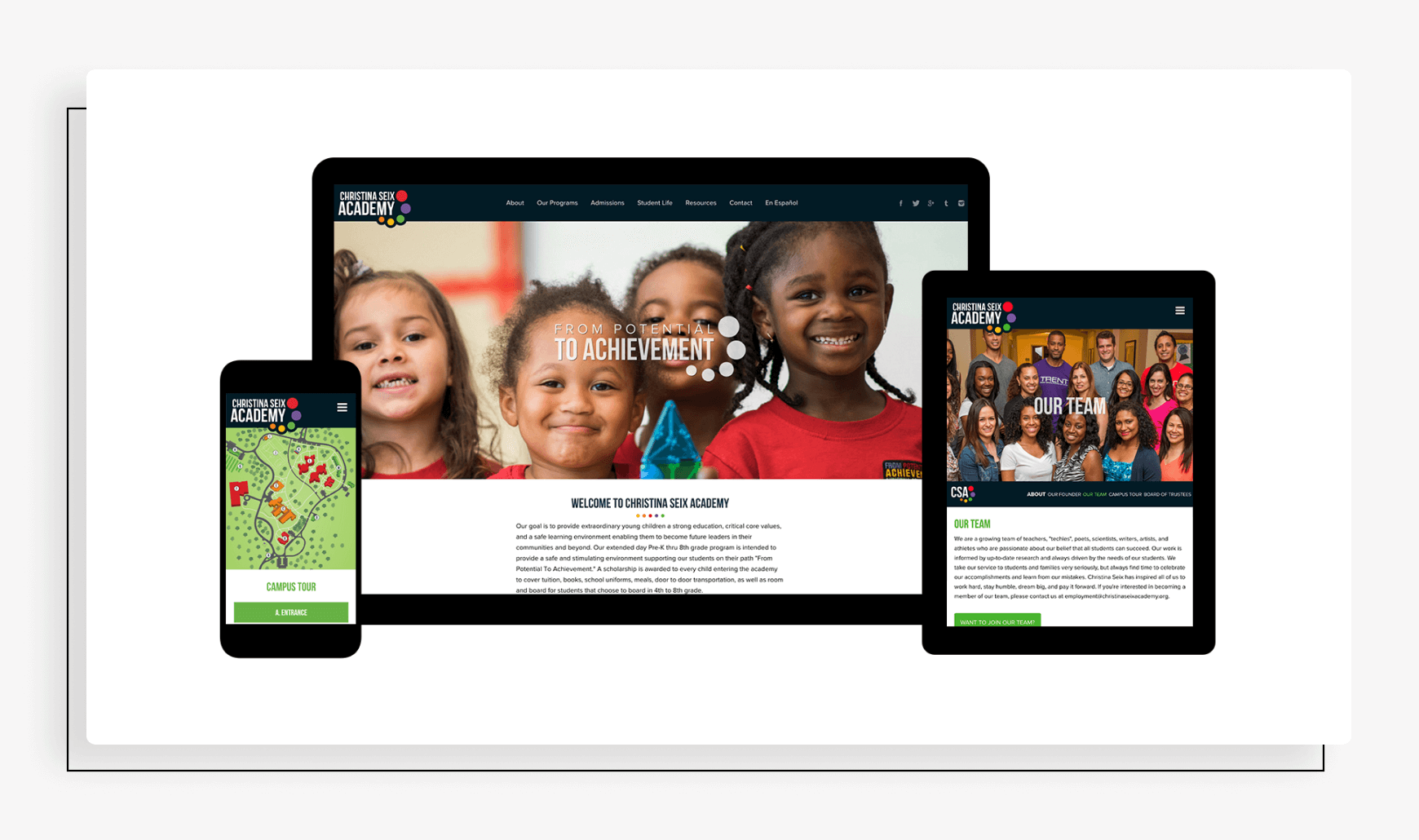
2. Christina Seix Academy
Christina Seix Academy is a private school for children from disadvantaged families. Their old website struggled to communicate the school’s values, opportunities, and supportive culture to the parents of prospective students. It was missing clear admission criteria and information about its new campus.
The team working on the project took it a step further: they not only provided website redesign services but also helped with branding and created a brand guide for the school (although usually, website redesign would not include rebranding).

Conclusion
A website redesign may be needed every two to three years on average, as about this much is needed for new trends and technologies to take over. Otherwise, your website may look outdated or fail to meet new requirements. Staying relevant and modern is essential!
ReVerb provides professional website redesign services and can help you implement a successful transformation of your resource. If you are keen on giving your site a new breath, consider giving us a call or leaving a message.